本文对于初学者Axure来说,介绍一些常用的,交互事件绑定以及常用的功能,大概了解制作交互原型用用到哪些功能。
一、Axure下载
下载链接(在软件目录下):https://pan.baidu.com/s/1NKx_ElQQu7mb8ZAsYIRMfg
提取码:gobq
二、Axure基本使用
软件基本使用可以通过Axure官网上的PPT来学习。通过我上面的云盘地址来下载(在软件教程目录下)。
下面主要总结下学习过程中认为相对繁琐或者比较实用的功能点。
1、如何生成链接
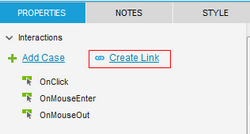
如果想将某个按钮或其他元素链接到页面,先选中元素,然后点击交互区的PROPERTIES,找到Create Link
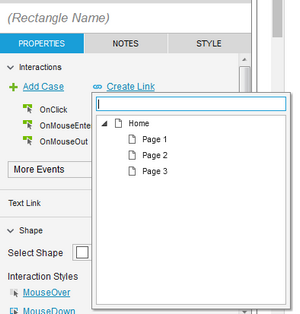
点击Create Link,会显示当前有哪些页面:
2、绑定事件
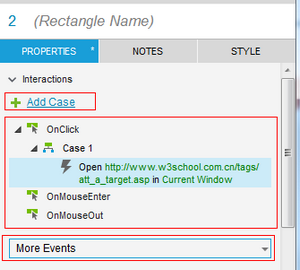
先选中元素,点击交互区的PROPERTIES,找到需要绑定的事件类型。对于默认列表的事件,选中后,点击Add Case就能添加事件。还可以点击More Events选择更多事件
点击Add Case,可以设置
3、预览和导出成HTML
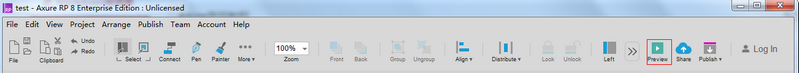
原型图的效果,可以点击菜单栏的预览按钮查看,也可以通过快捷键F5:
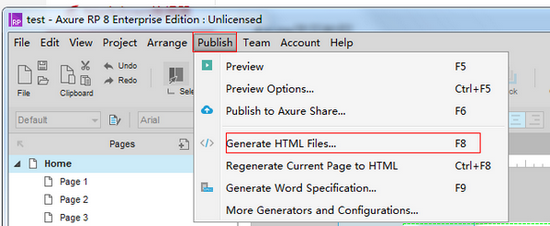
导出HTML,可以点击Publish-->Generate HTML Files,可以通过快捷键F8。
导出后,如果打开index.html或html文件名字start开头的,都会提示安装chrome扩展。现在我也不清楚不安装有什么影响。我是通过直接打开页面对应的html文件。
4、设置页面格式
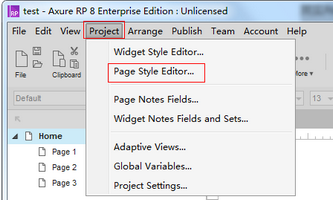
页面格式包括居中方式、背景色、手绘风格。设置在Project-->Page style editor。
5、文件上传效果
很多人实现本地文件上传弹出选择文件的对话框,采用两种形式。第一种是最简单,直接截图系统的文件选择对话框,然后放到原型里。第二种是自己做一个仿系统选择文件对话框,费时费力,但是一次性做好是可以复用的。这里介绍一下Axure自带的文件选择对话框。
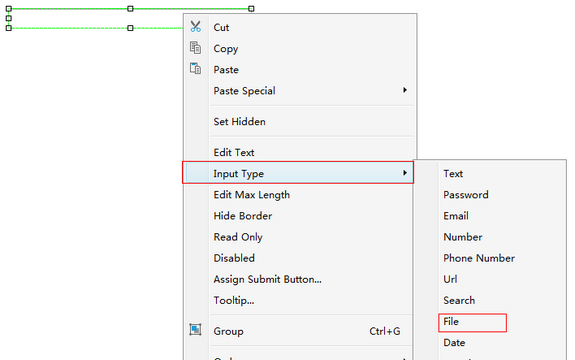
选中输入框,右键选择Input Type-->File,这样输入框就变成文件选择框
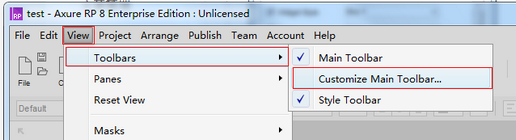
6、格式刷
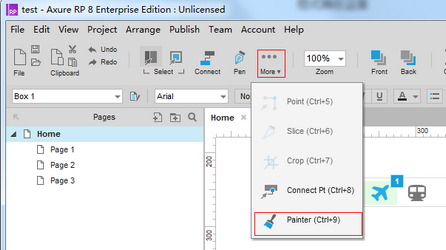
Axure也是可以使用格式刷的,而且还可以选择样式粘贴。点击格式刷,如下图所示:
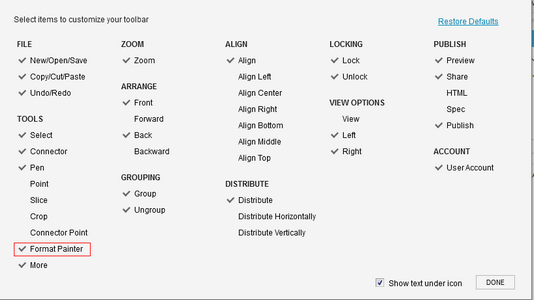
如果经常使用格式刷,可以将格式刷直接添加到面板上。

7、设置按钮默认、悬浮、选中等的样式
按钮本身有很多样式不支持,比如背景色。如果需要设置背景色等,要用矩形来替代。
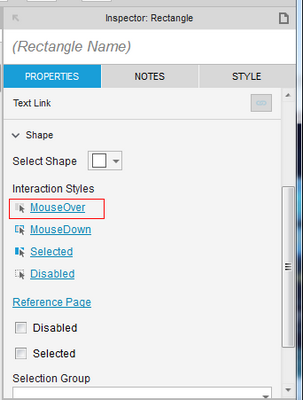
比如悬浮想要修改按钮背景色:
设置矩形的样式是在Style下设置的,设置悬浮、选中等的样式是在Properties设置的。点击MouseOver,就能设置悬浮颜色:
如果是要设置悬浮、选中时鼠标的文字,就要通过绑定悬浮、选中事件。
8、如何批量取消其他元素的选中状态
使用场景:以导航菜单为例,要实现选中菜单时高亮。那么就要设置点击事件,点击的时候设置该菜单为选中状态,其他菜单为非选中状态。并给选中菜单设置高亮。
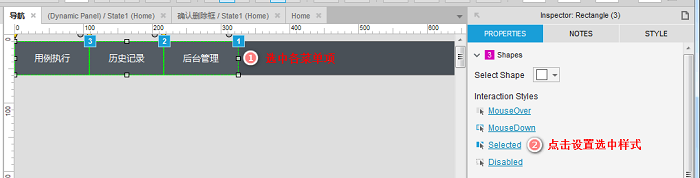
背景:导航菜单包括用例执行、历史记录、后台管理
![]()
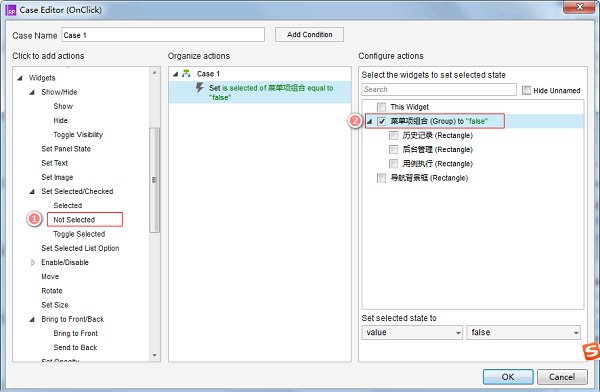
实现:
1)选中所有菜单组合为Group,并命名。我命名为“菜单项组合”。
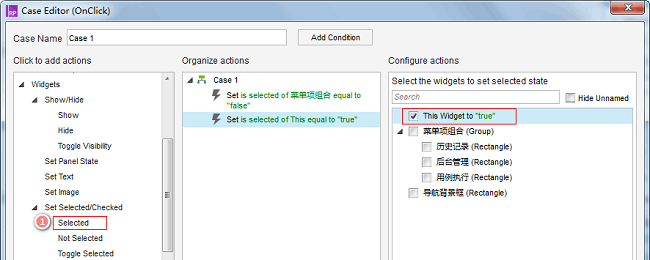
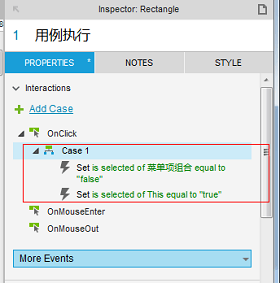
2)给“用例执行”菜单绑定点击事件。先添加第一个事件交互:取消该Group的选中状态

3)再添加第二个交互:设置“用例执行”菜单为选中状态

4)选中用例执行绑定的点击事件,右键复制。再黏贴到各个菜单下。

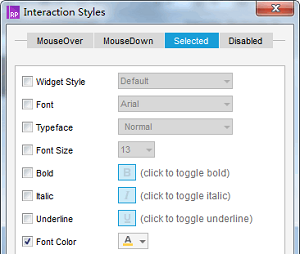
5)设置选中菜单的样式。点击交互面板下的属性面板,选中所有菜单—>点击Selected设置样式

将字体颜色设置为#ffd04b。

9、图片热点:
图片热区可以实现给图片不同位置添加不同事件。
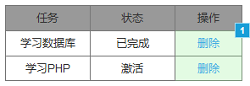
另外,还有一种场景我经常使用,给表格加操作。比如下图,我加了个图片热区,覆盖在各行的删除按钮上。这样只需要在图片热区上绑定一次事件就行了
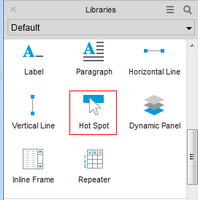
首先选择元件库里的热区,拖动到右侧
将热区拖放到图片相应的位置
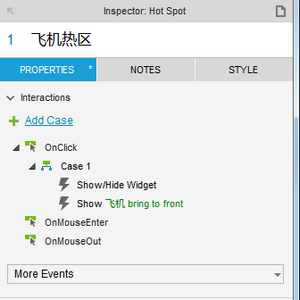
再给热区定义事件,这样能够实现在图片不同区域设置不同事件:
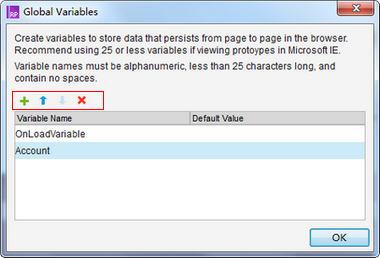
首先添加了Account变量:

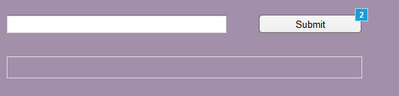
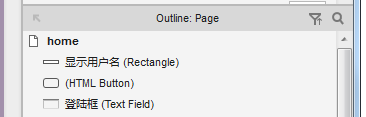
添加输入框、提交按钮和显示区域,并将原件名称命名为登陆按钮、显示用户名:

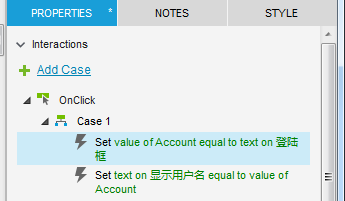
接着在提交按钮上设置onclick事件,将Account变量设置为“登陆框”元件的值,并将“显示用户名”元件的值设置为Account变量。
12、怎么实现超时事件
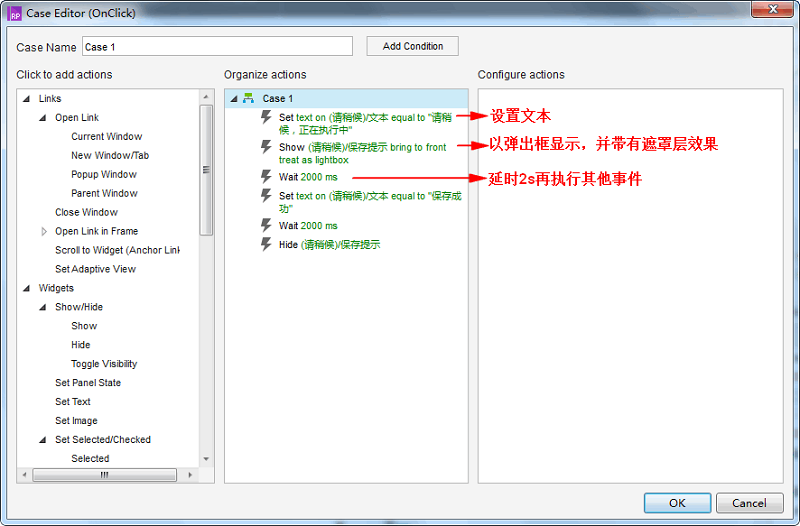
使用场景:点击“提交”按钮,先弹出提示框“请稍候,正在执行中..."。过2s再提示“执行成功”
操作要领:点击Add Case。在弹出框左侧选择动作wait
详细步骤:
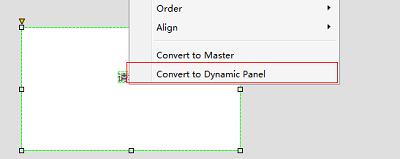
1)从元件库拖入一个Box1,并拖入元件Label到Box1中间。设置文本为“请稍候,正在执行中..."。选中框和文本,将其转换为动态面板,并命名为“保存提示”
2)先将“保存提示”动态面板设置为隐藏
3)选中提交按钮,点击Add Case添加点击事件。
先点击Widgets--->Set Text设置文本为“请稍候,正在执行中”;
再点击Widgets--->Show/Hide-->Show显示弹出框。注意要勾选Bring to Front选项,并在More Options选项中选择treat as lightbox;
点击Miscellaneous-->Wait设置超时时间为2000ms;
先点击Widgets--->Set Text设置文本为“保存成功”。那这样最终的效果就能实现在提示稍候2s后,文本变为保存成功
(最后两步骤类似,这里不写)

13、如何实现图片轮播等定时事件
使用场景:图片轮播事件
主要思路:添加动态面板,将不同图片作为动态面板不同状态。然后可以设置onPageLoad事件,设置Set Panel Sate为Next。并勾选Wrap from to Last,这样可以重复播放。并可以设置状态切换间隔时间。
这个涉及到动态面板的知识,详细内容我会放到下一篇文章里面去讲。
14、Group和UnGroup
作用:
将某些元件组合后,可以实现批量快速移动。
另外,还能在Group上添加交互事件。比如在Group上添加了点击事件,那么只要Group中某个部件被点击,Group上绑定的事件就会触发。但要注意Group嵌套了子Group,点击子Group下的部件不触发点击事件。
使用:选中需要组合的元件,右键选择Group。可以给Group设置名称。如果不需要Group,选中Group,右键选择UnGroup
15、如何添加外部JS文件
要区分原型导出后是否在服务器上运行。
1)如果可以在服务器上运行,可以直接在Axure软件里面设置加载js文件。
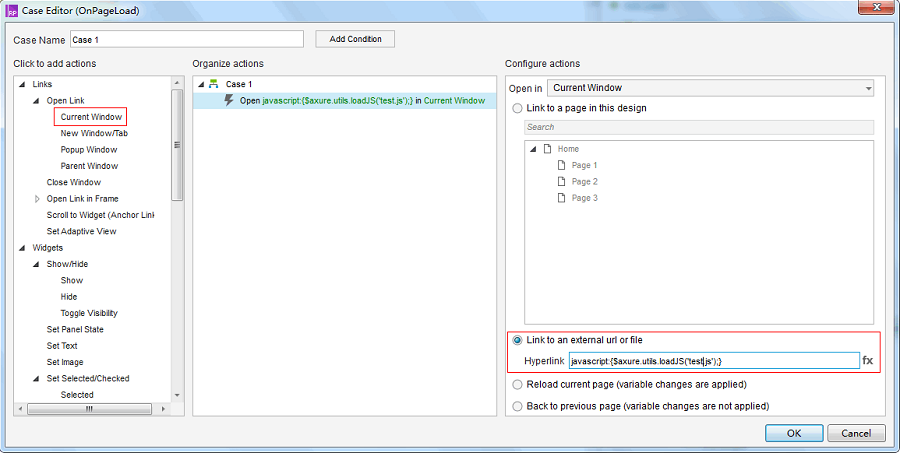
将JS文件放到axure安装目录下的DefaultSettings/Propertype_Files/resources/scripts。再添加onPageLoad交互事件,设置Open Link为外部链接,链接值为javascript:{$axure.utils.loadJS('xxx.js');}
2)如果是不能在服务器上运行的。通过上面的方式会出现跨域请求的问题,所以考虑通过把js文件引入的方式。导出后data目录下有个document.js。只要把要引入的文件内容放到这个文件里即可。
版权声明
文章来源: https://www.axure9.com/jiaocheng/117.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(99867025#qq.com)与我们联系处理。敬请谅解!














