使用Axure绘制原型时,遇到最多的问题就是屏幕无法做到自适应,那Axure RP如何做响应式让屏幕自适应?本文来讲讲。
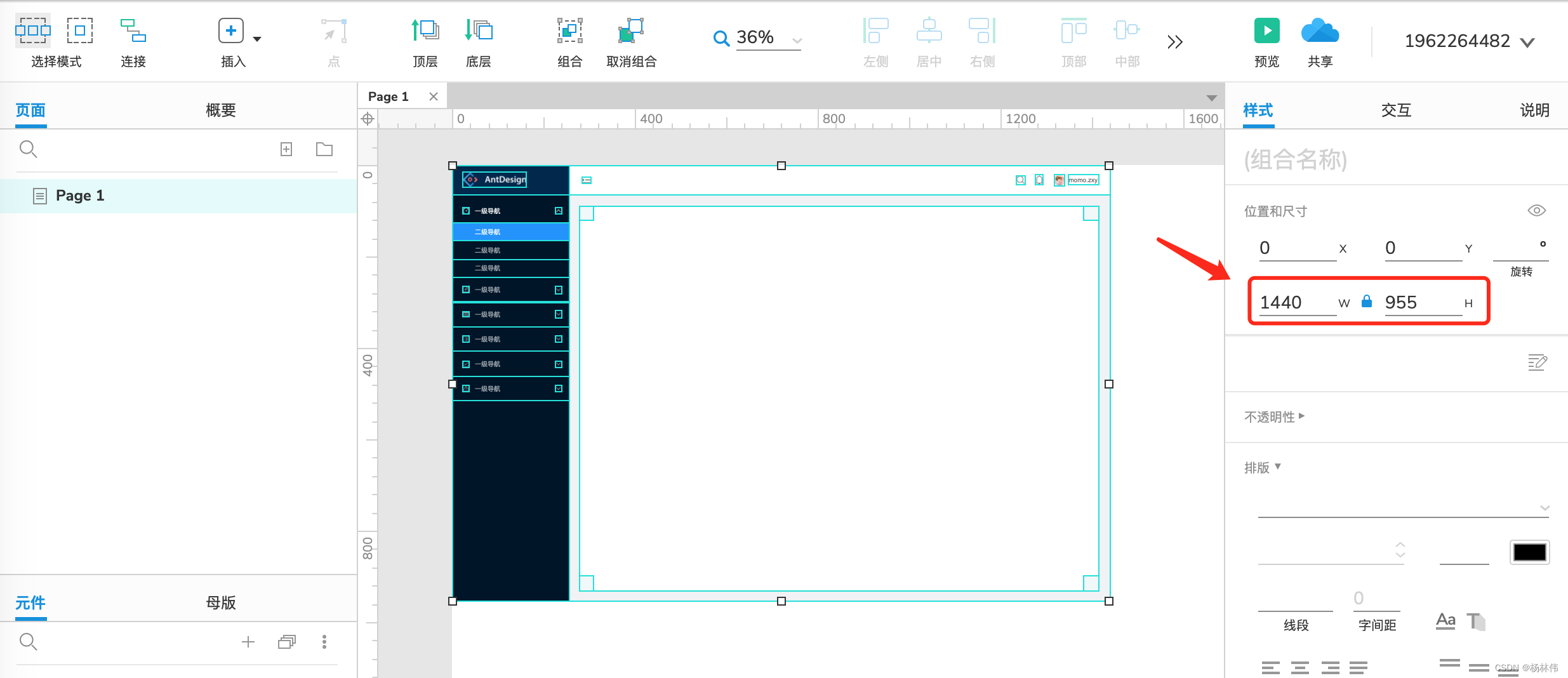
首先可以看到该布局的的尺寸是1440✖️955,但是使用预览功能时,不同浏览器会出现界面太大或者太小。
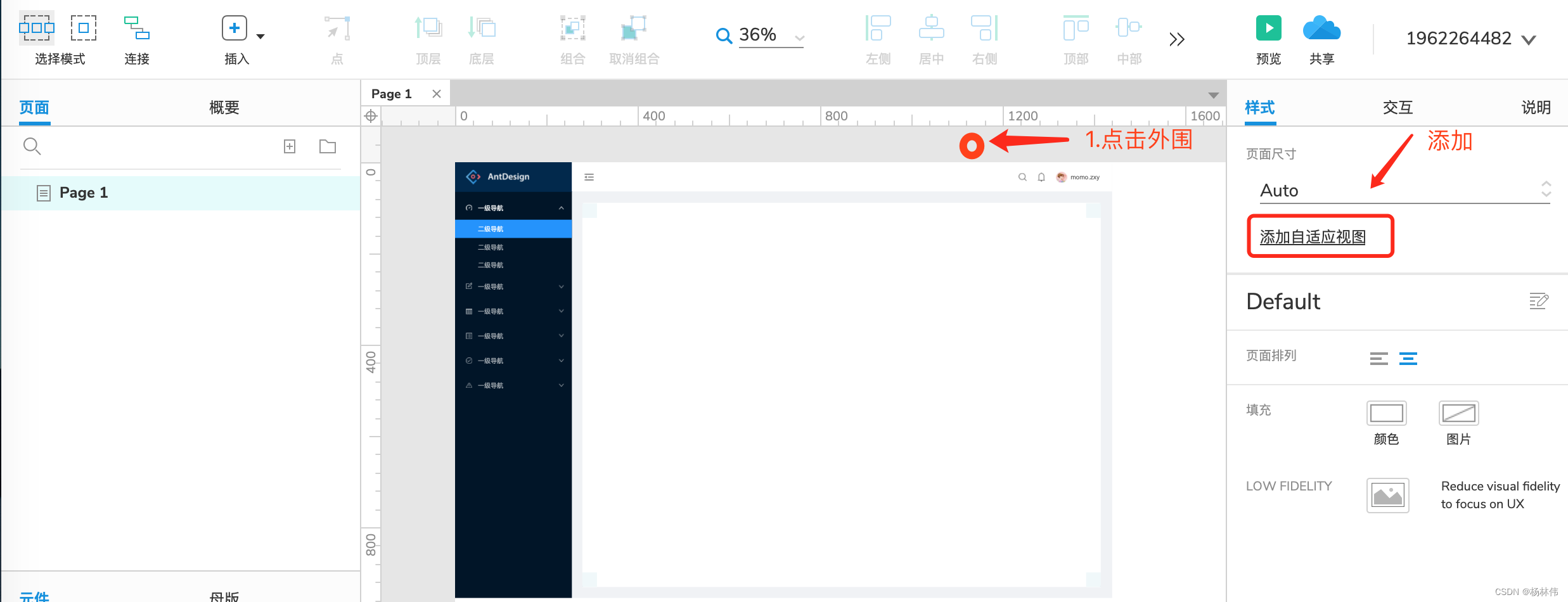
为了解决问题,我们可以先点击布局的外围,然后添加自适应:
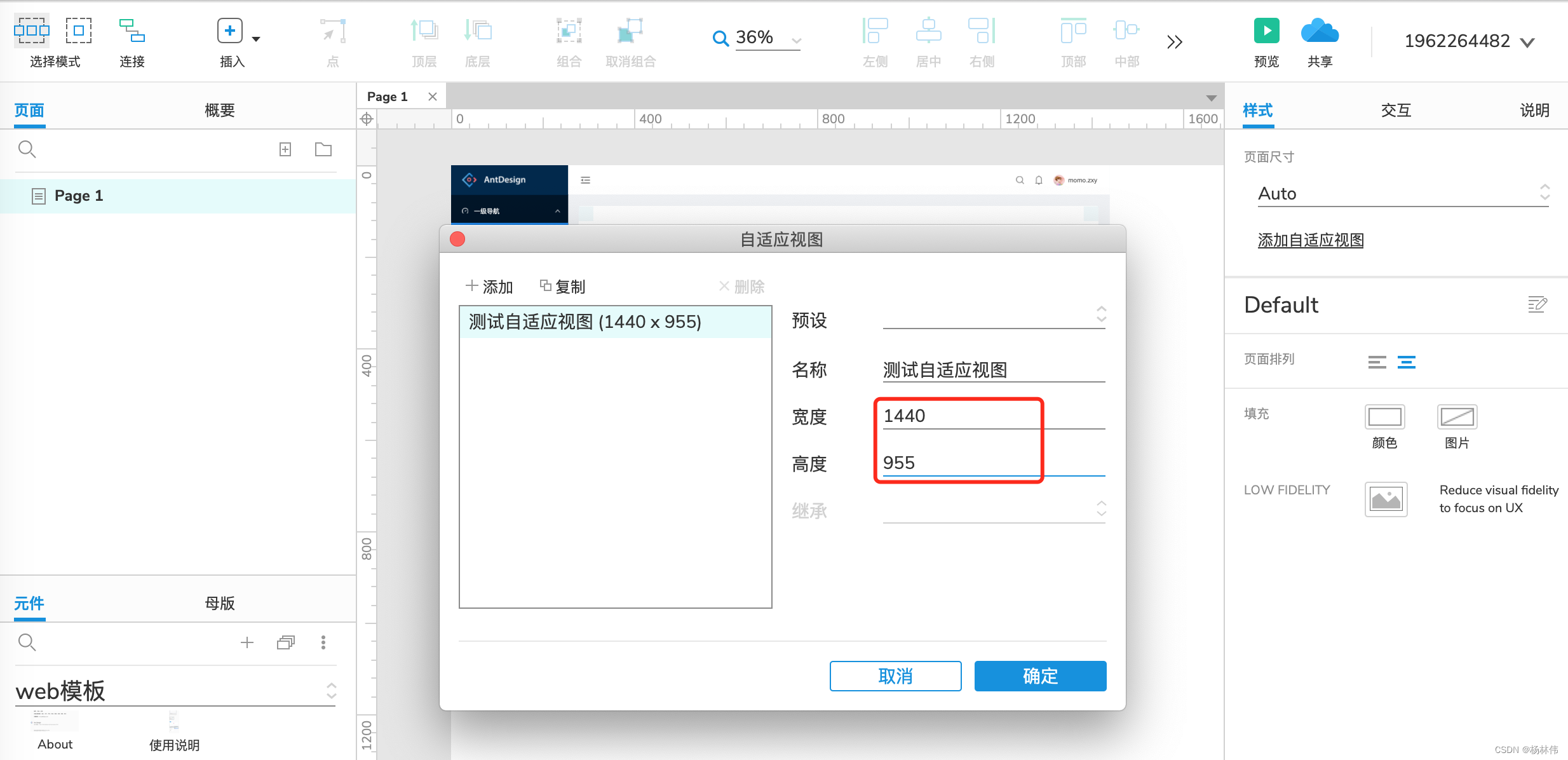
输入布局的实际大小:
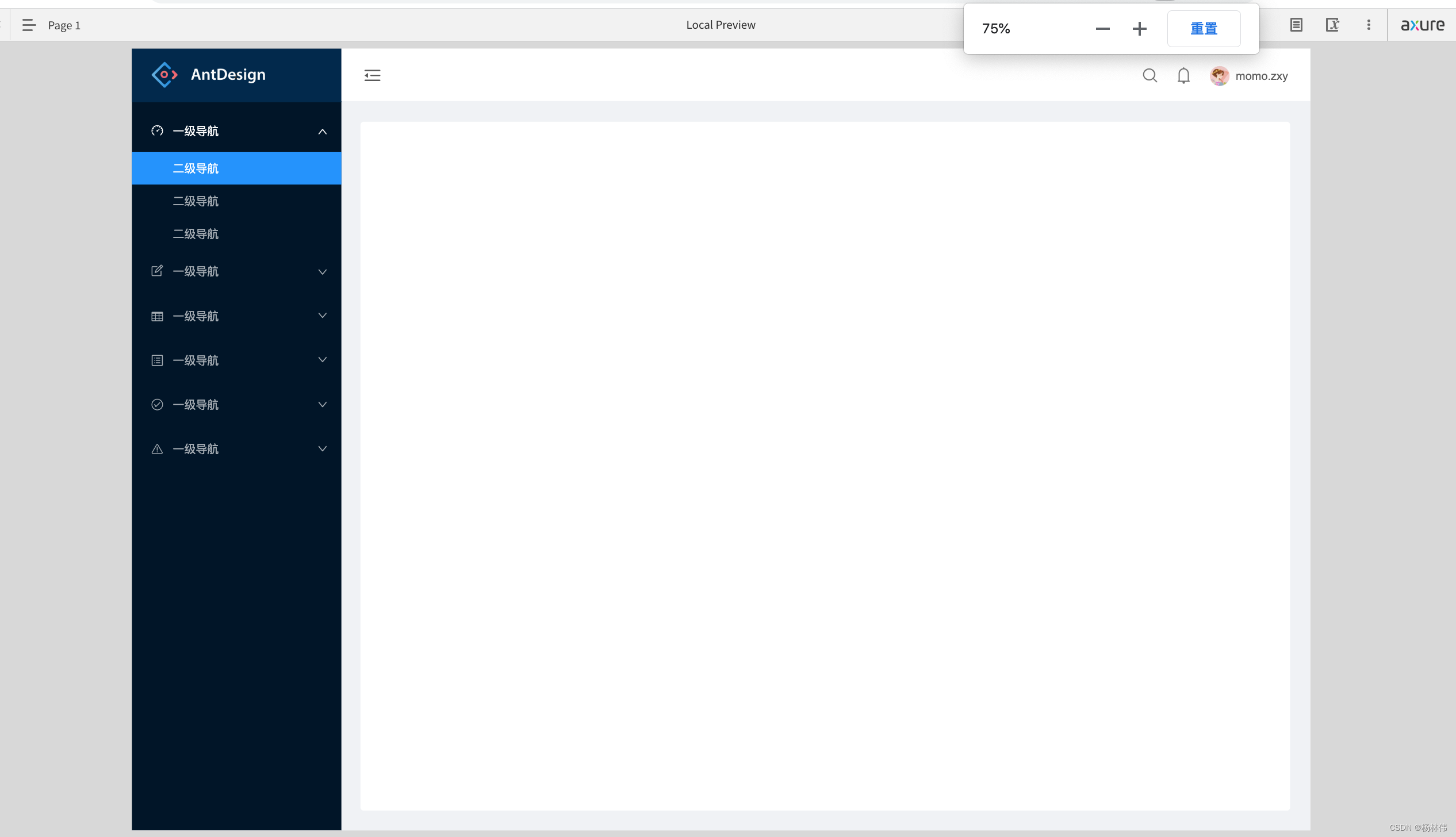
接下来我们预览:
| 把屏幕缩小到75% | 把屏幕恢复到到100% |
|---|---|
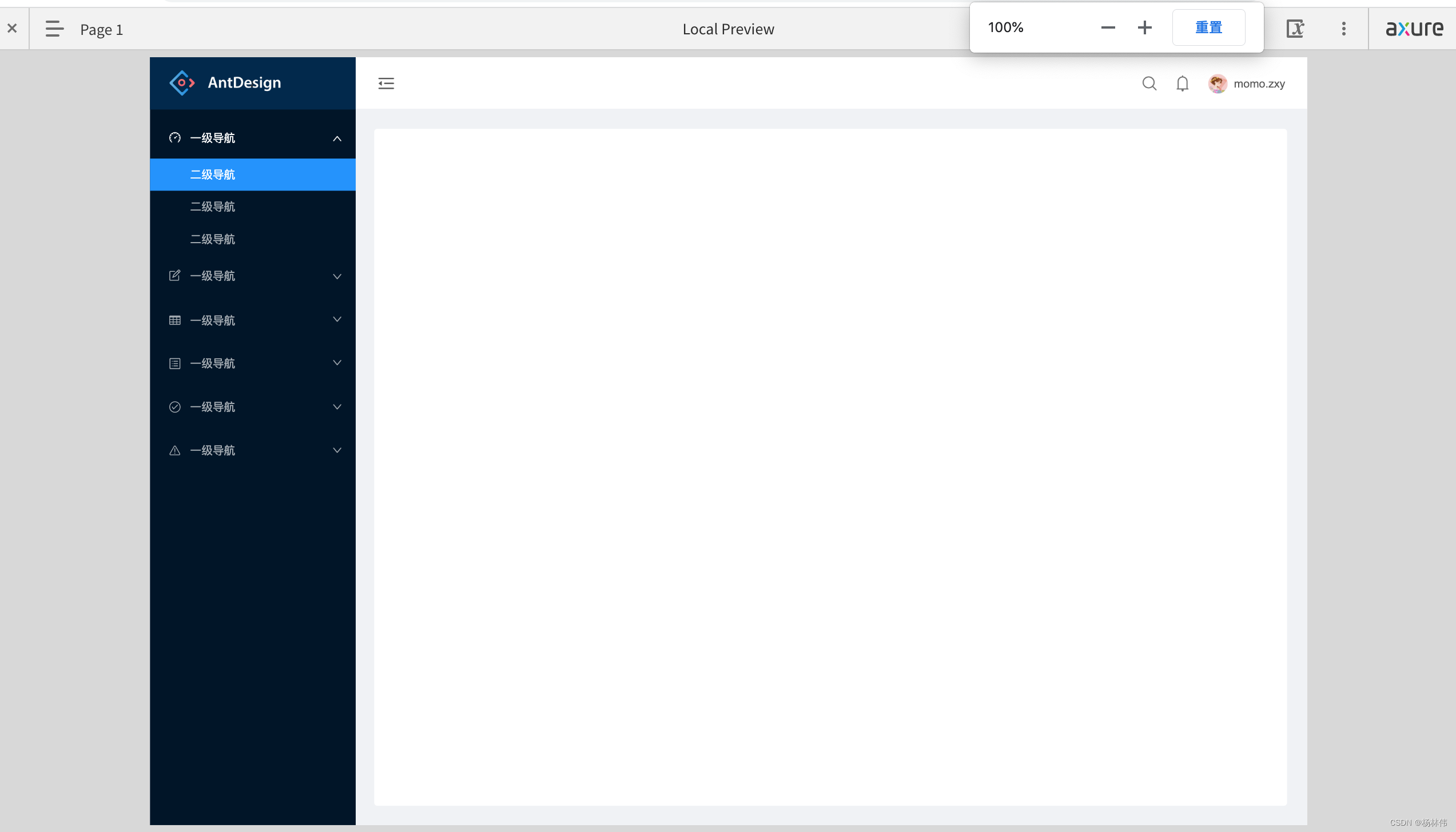
 |
 |
可以看到,屏幕缩小到75%和100%时,界面都会随着浏览器的窗口的大小改变。至此,Axure已经实现了屏幕自适应的功能界面的。
版权声明
文章来源: https://www.axure9.com/jiaocheng/99.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(99867025#qq.com)与我们联系处理。敬请谅解!














