大家已经对中继器有一定的入门了解,那么今天我们进一步学习如何使用中继器制作我们经常用到的左侧导航.
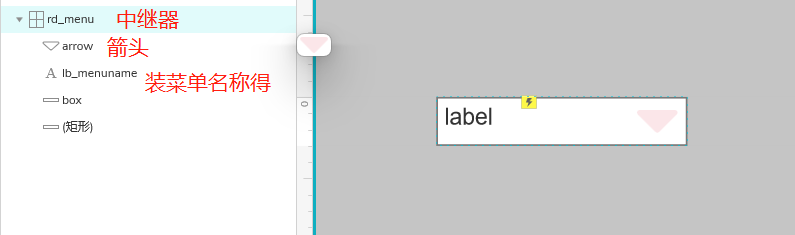
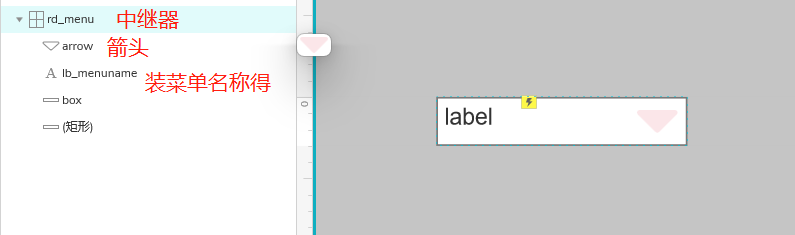
首先,组件准备。上图:

中继器配置上图:

type:菜单的级别:1表示一级菜单;2表示二级菜单….以此类推;
ID:菜单的ID,请按规律设置;
PID:菜单的父级ID,体现上下级的关系;
hasson:是否有子菜单,1:有;0:无,这个主要用来显示图标的
name:菜单名称;
vision:是否可见;1:可见;0:不可见;通过这个来实现菜单的折叠还是展开;
xuan:表示图标是否需要旋转,1:要,0:不要;
sel:辅助用,可以不要;
url:链接:有值的时候,点击菜单,可以打开链接;
开始交互:
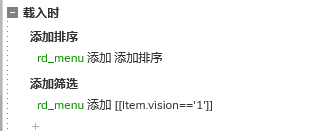
中继器载入时:
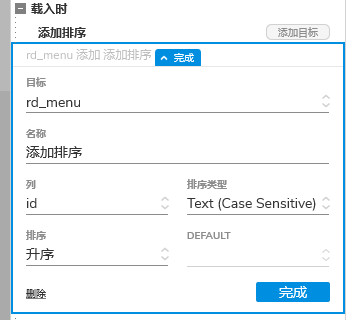
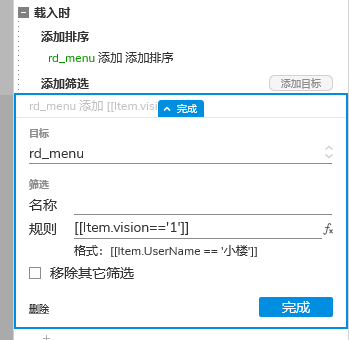
添加排序和筛选

排序:按照id升序排列

筛选:筛选出可见得显示

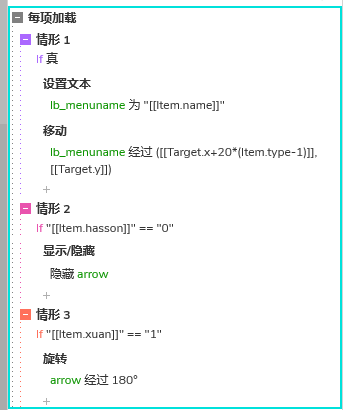
中继器每项载入时:

情形1:设置载入文本和文本距离左侧得显示距离。
情形2:设置菜单项得图标是否显示
情形3:设置图标旋转,这个要根据图标得样式进行设置。
注意:情形之间是独立的if,不是if和else得关系。如下设置调整:

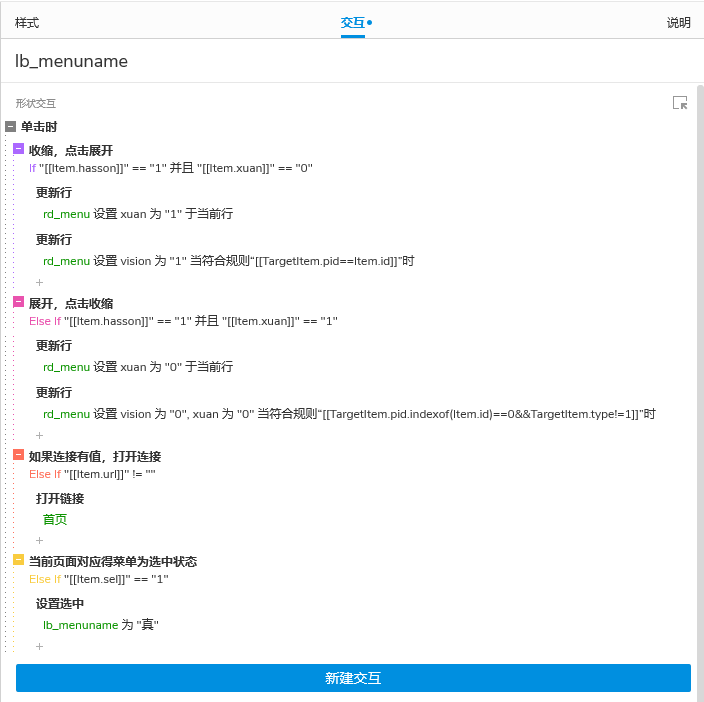
菜单项操作交互配置:

版权声明
文章来源: https://www.axure9.com/jiaocheng/125.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(99867025#qq.com)与我们联系处理。敬请谅解!














