axure是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理 。
1 Axure简介
1.1 Axure可以做什么?
脑图( 有很多专业的脑图绘制工具,如XMind)
流程图
低保真原型图
高保真原型图(日常工作中使用较少)
PRD(Product-Requirement-Document)产品需求文档
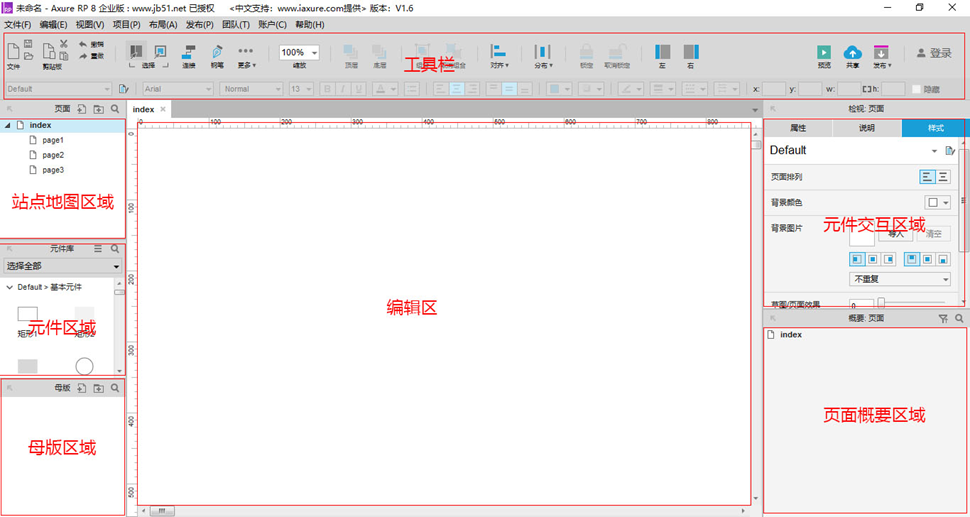
1.2 界面
Axure的界面大致分为七个区域:工具栏、站点地图区域、元件区域、母版区域、编辑区、元件交互区域、页面概要区域。
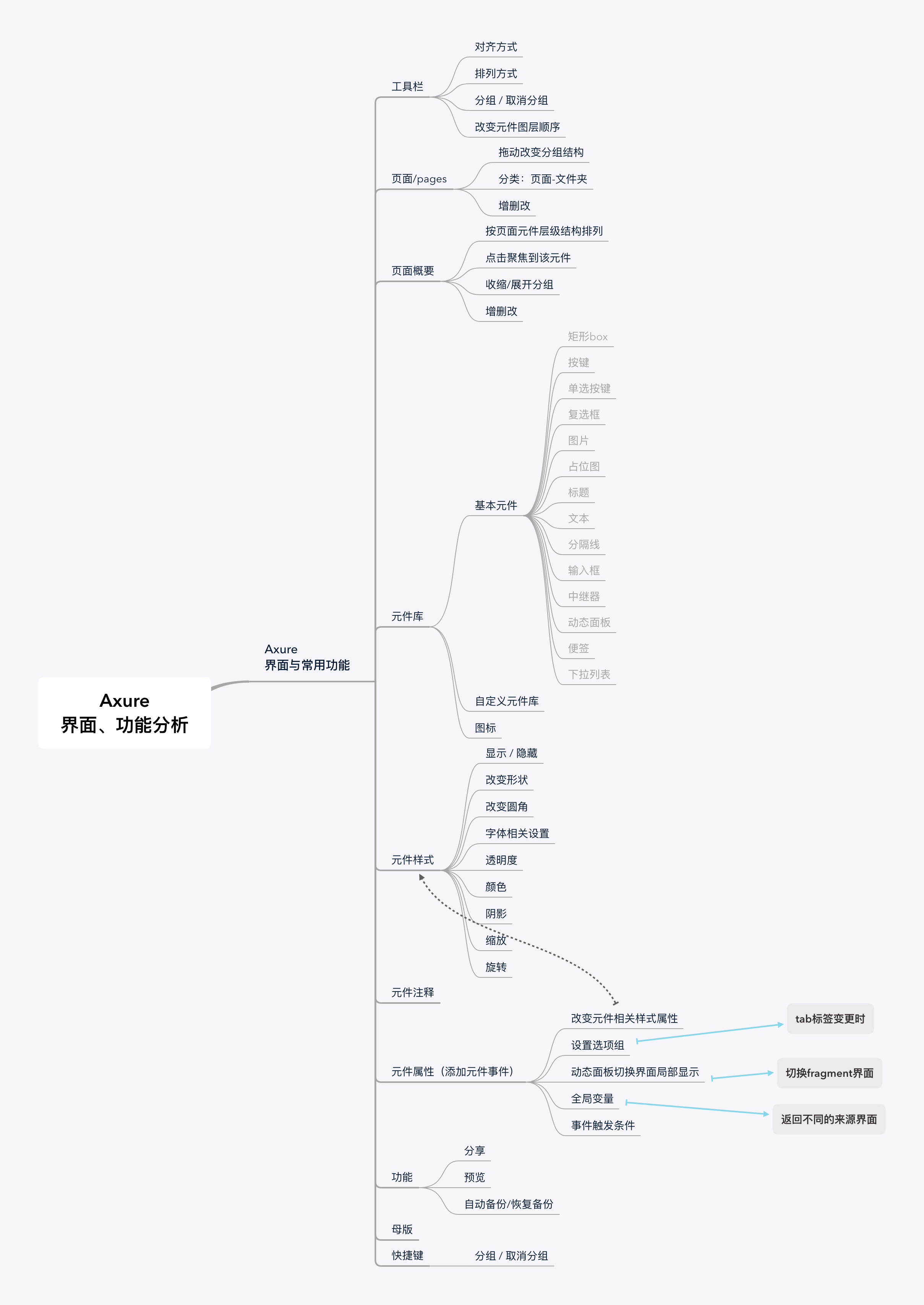
1.3 功能分析
Axure各面板的常用功能,如思维导图所列,这些功能基本涵盖了绘制可交互原型图的日常所需:
注:图片来自‘’Axure下载安装与Axure 8界面、功能介绍”
2 设计页面
Axure的功能非常的强大,是产品经理工作中的利器,但是对于其他人员,实际工作中很多功能是用不到的,本文根据实际工作中最常用的功能,以微信“我”菜单模块为例,基于Axure8.0演示最常用的功能。
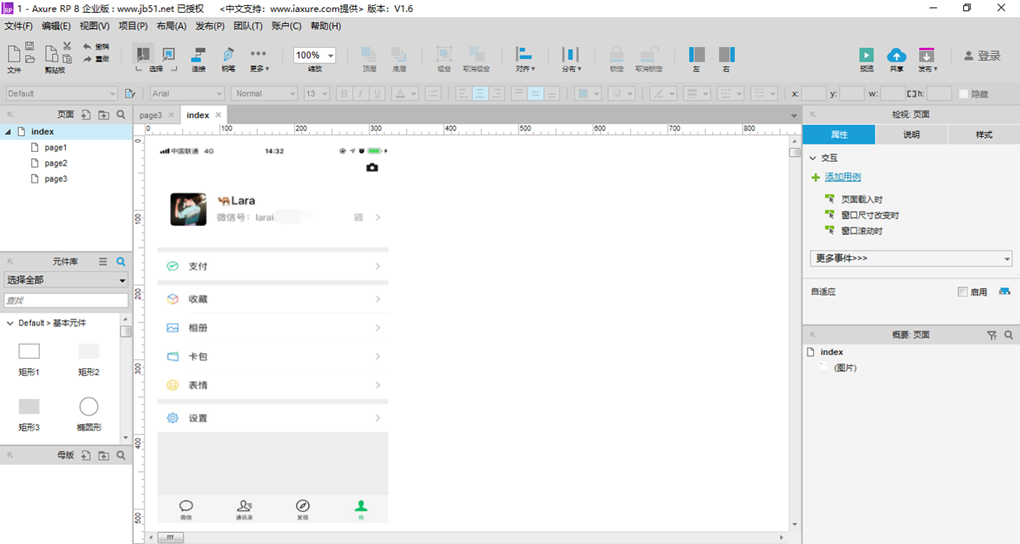
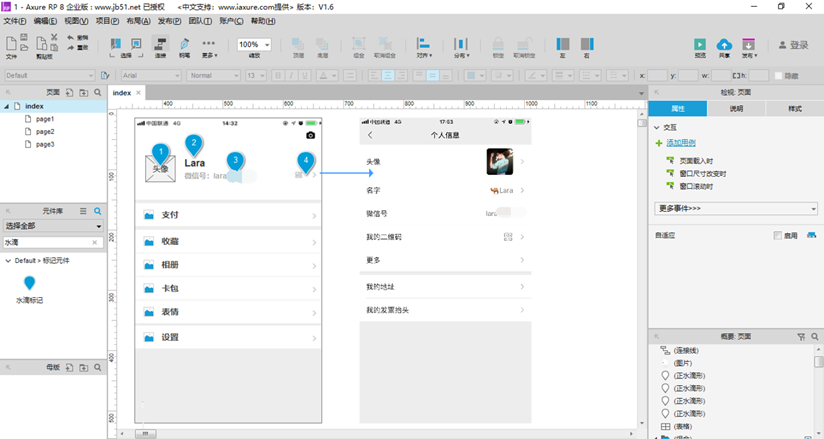
1. 将微信页面截图,粘贴到Axure中
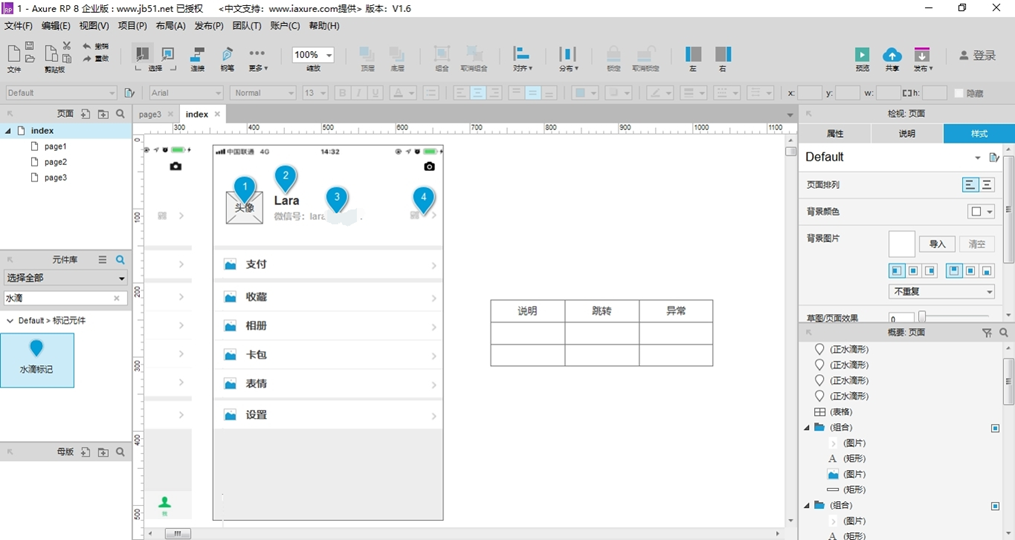
表格内容分别为:说明、跳转、异常
说明:解释这个元素是什么
跳转:如果这是个可交互(可点击)的元素,那么点击之后,跳转到哪里
异常:点击这个按钮的异常状态,比如没有网络时,给个类似 “网络有问题,请联系管理员”之类的提示。说明异常状态是非常重要的。
6. 添加元素说明
在元件库中拖动一个“水滴标记”到要说明的元素上,并给水滴标号,如“1”。
3 设计交互
设计交互,简单来说,就是设计动作后的反应,比如点击某个元素后,跳转到哪个页面或其他反应(如弹出对话框,文字提示框等等)。
设计交互有三种方法:文字说明、箭头说明、点击跳转。
3.1 文字说明
如果时间紧急,就像上文介绍的,在表格里,直接写跳转就行。这个方法的缺点就是,可读性差,工程师需要一个字一个字的读。
3.2 箭头说明
比如上文中,点击“个人信息”入口,跳转至“个人信息”页面,那么直接画个箭头来表示即可。
这种方法适用于,跳转较少的情况,如果跳转较多,满世界的箭头,那就过于杂乱。
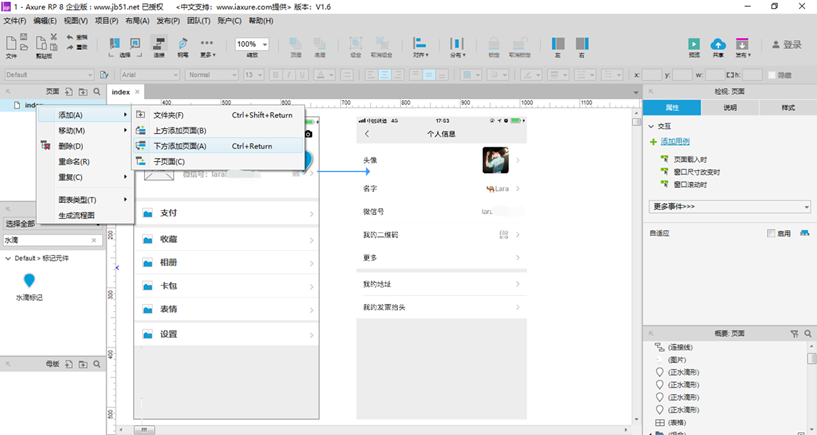
3.3 点击跳转
这种方法是比较标准的设计交互的方法。
1. 新建一个页面,命名“个人中心”
4 导出发布
原型设计完成以后,要进行导出分享给其他人,导出方法有三个:导出成图片、生成HTML、使用axhub。
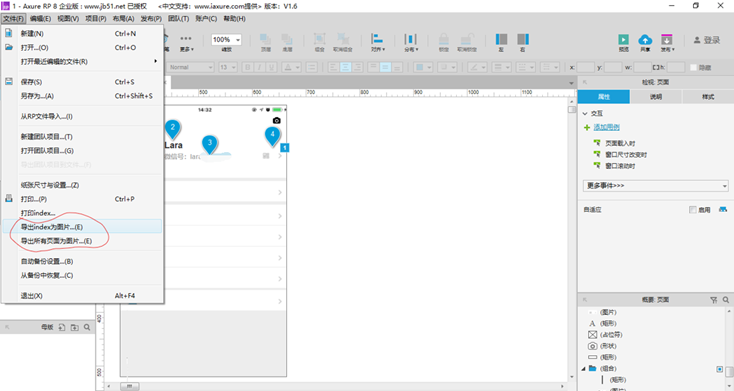
4.1 导出成图片
点击“文件”——“导出我为图片”
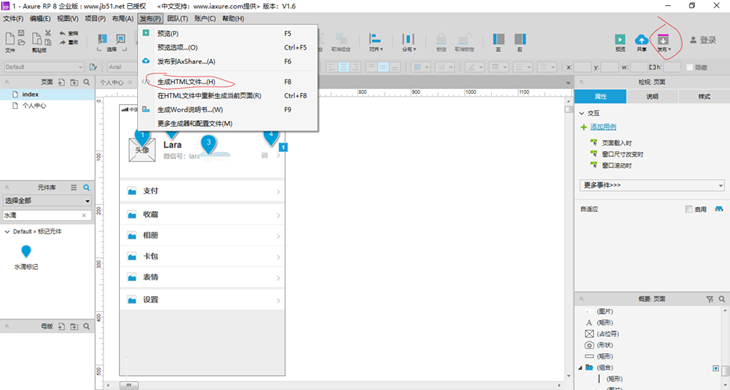
4.2 生成HTML
点击“发布”——“生成HTML文件”。(菜单处或快捷菜单处的发布都可以)
成功后,会生成一个文件夹,双击文件夹里的“index.html”即可展示给别人。
该方法的缺点是每次修改完都要给相关的人员重新发一遍生成的文件夹
版权声明
文章来源: https://www.axure9.com/jiaocheng/106.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!














