首先我们来认识一下Axure RP 9元件,Axure元件是组成我们原型的零件,也有人翻译成组件。Axure RP 9默认给我们提供了三套元件库,默认元件库、流程图元件库、图标元件库。可以根据自己的需要选择。也可以自己导入第三方的元件库使用。初学者我们使用默认的元件库就够用了。元件库在我们后面章节会仔细讲解,这里就不多说了。下面我们来看看如何在Axure中使用元件,进而学习会制作Axure原型模板。
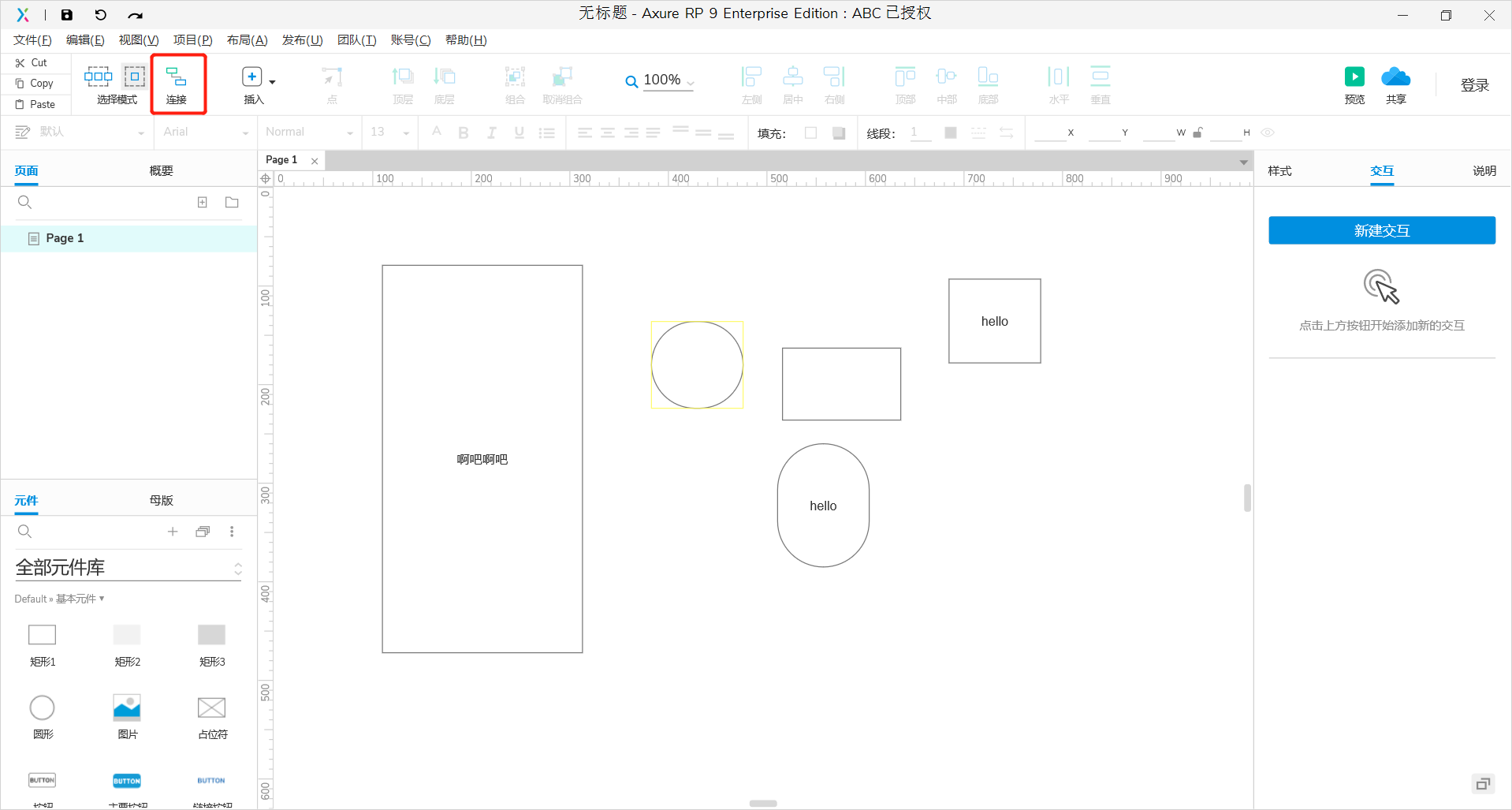
(一)界面布局

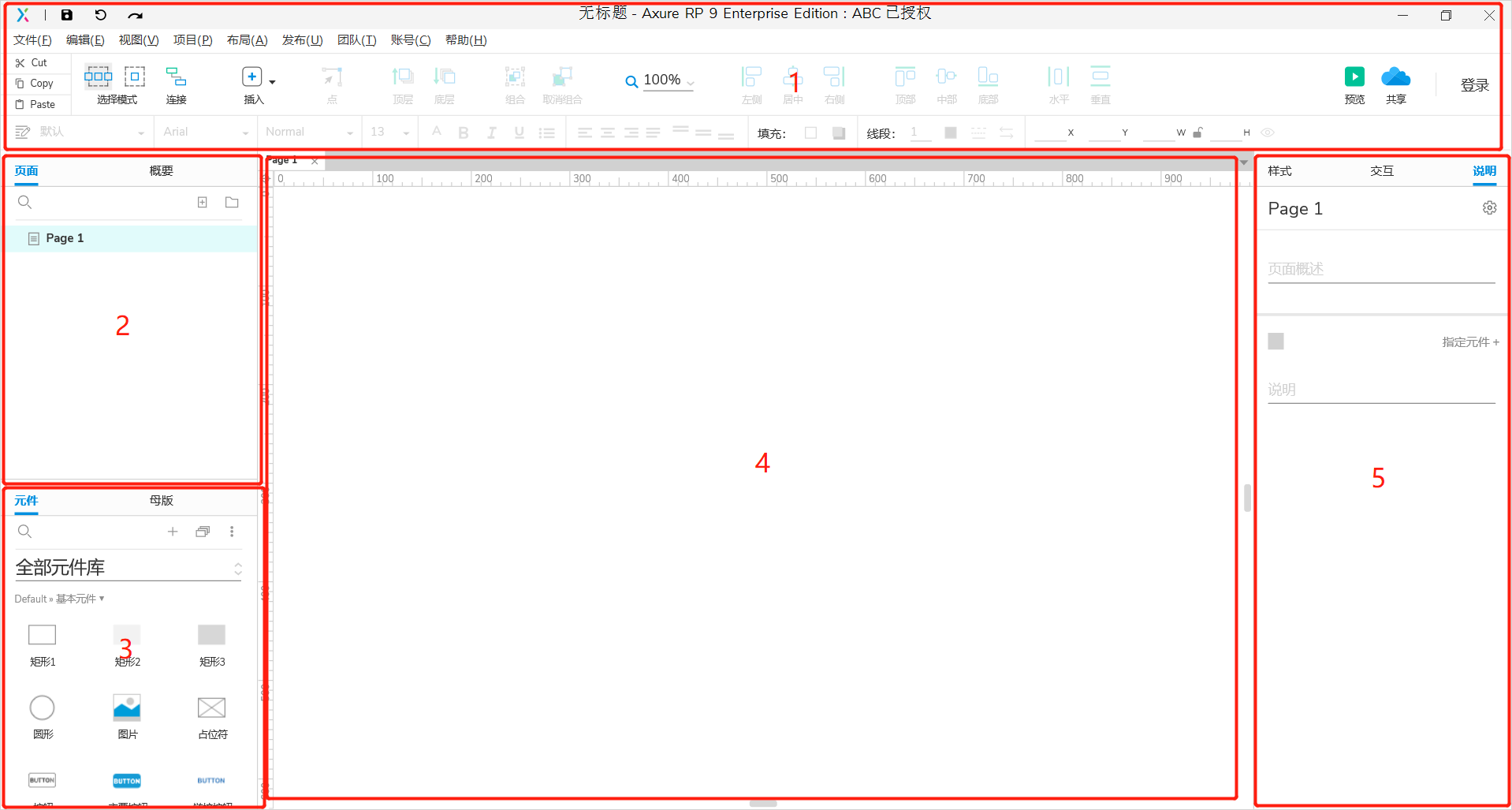
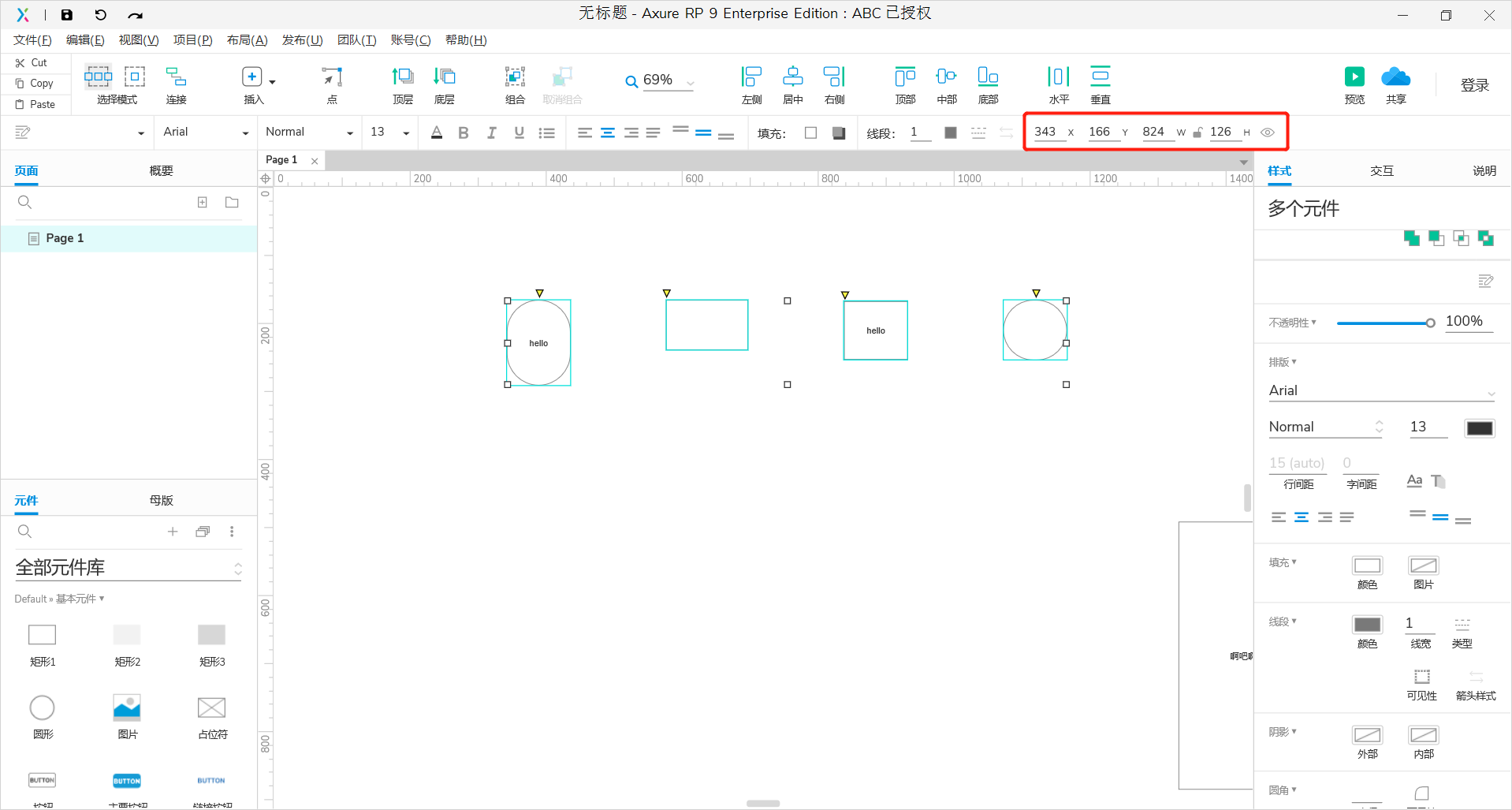
1.工具栏:主要操作功能。
2.站点地图:类似大纲界面,方便理清原型框架及逻辑关系。
3.元件库:调用所需元件的界面。
4.画布:展示原型部分,可以理解为画画的画布。
5.元件属性页面:用于做一些交互效果和编辑元件样式的界面。
新手可能不好理解这些界面的作用,举个例子,如果把画原型的过程比作建一个房子,那1工具栏就是锤子、铲子等工具;2站点地图就是图纸,方便看到整个建成情况;3元件库就是放置砖瓦材料的砖瓦仓库,元件就是砖瓦,用于建房子的基础材料,拿砖瓦(元件)就得去砖瓦库(元件库)里拿;4画布就是要建房子的那块区域,没有空间没有地方给你肯定建不成房子的;5元件属性页面就是颜料,可以把你的砖瓦从本来的灰色涂成蓝色,通过改变砖瓦(元件)的样子(样式)来让砖瓦(元件)更加好看,从而让你建的房子更好看。
(二)基础操作
1.画布和元件库操作
有了地盘(画布)就在地盘上建房子,先从砖瓦仓库(元件库)里拿出一块砖,

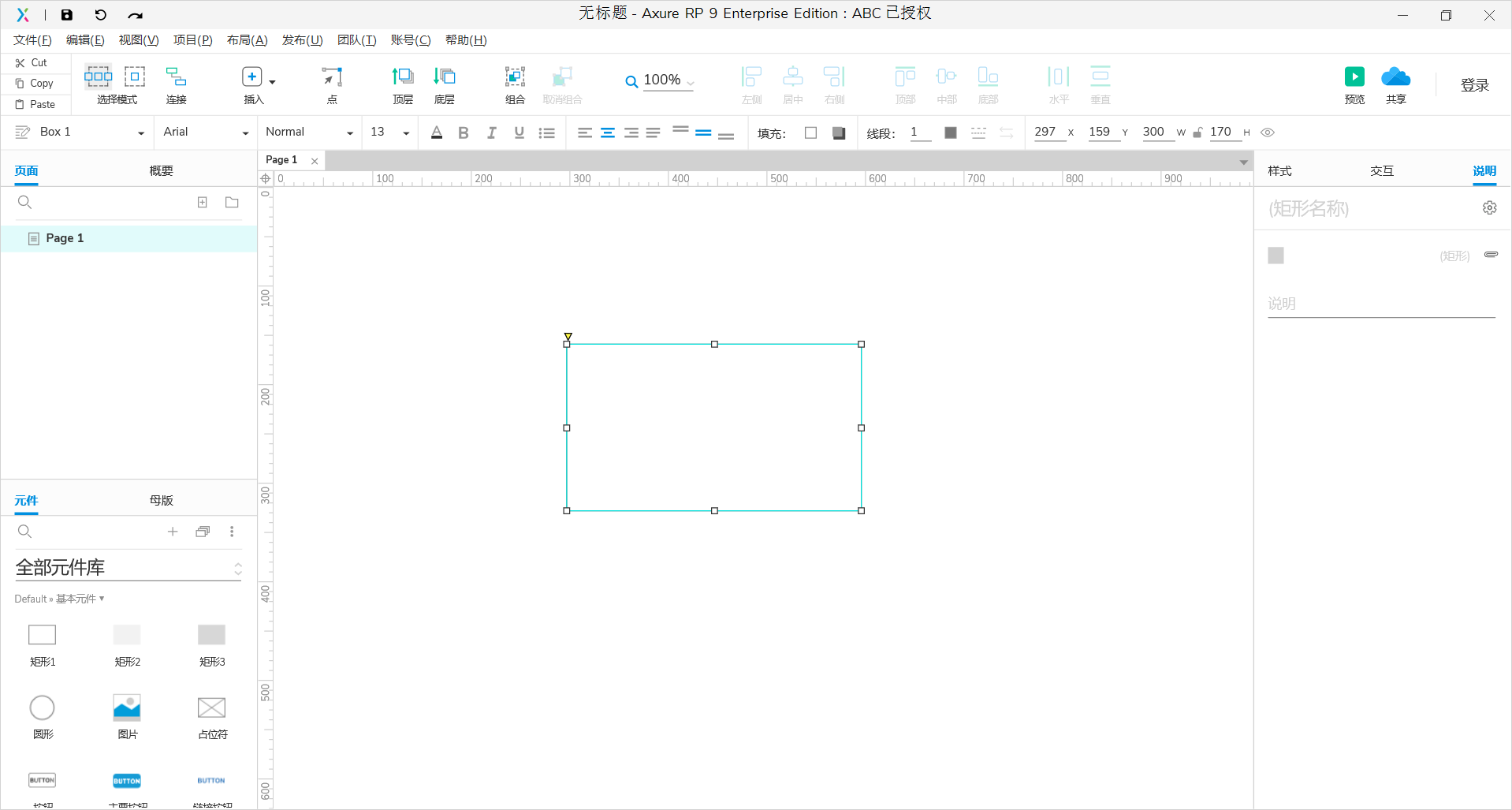
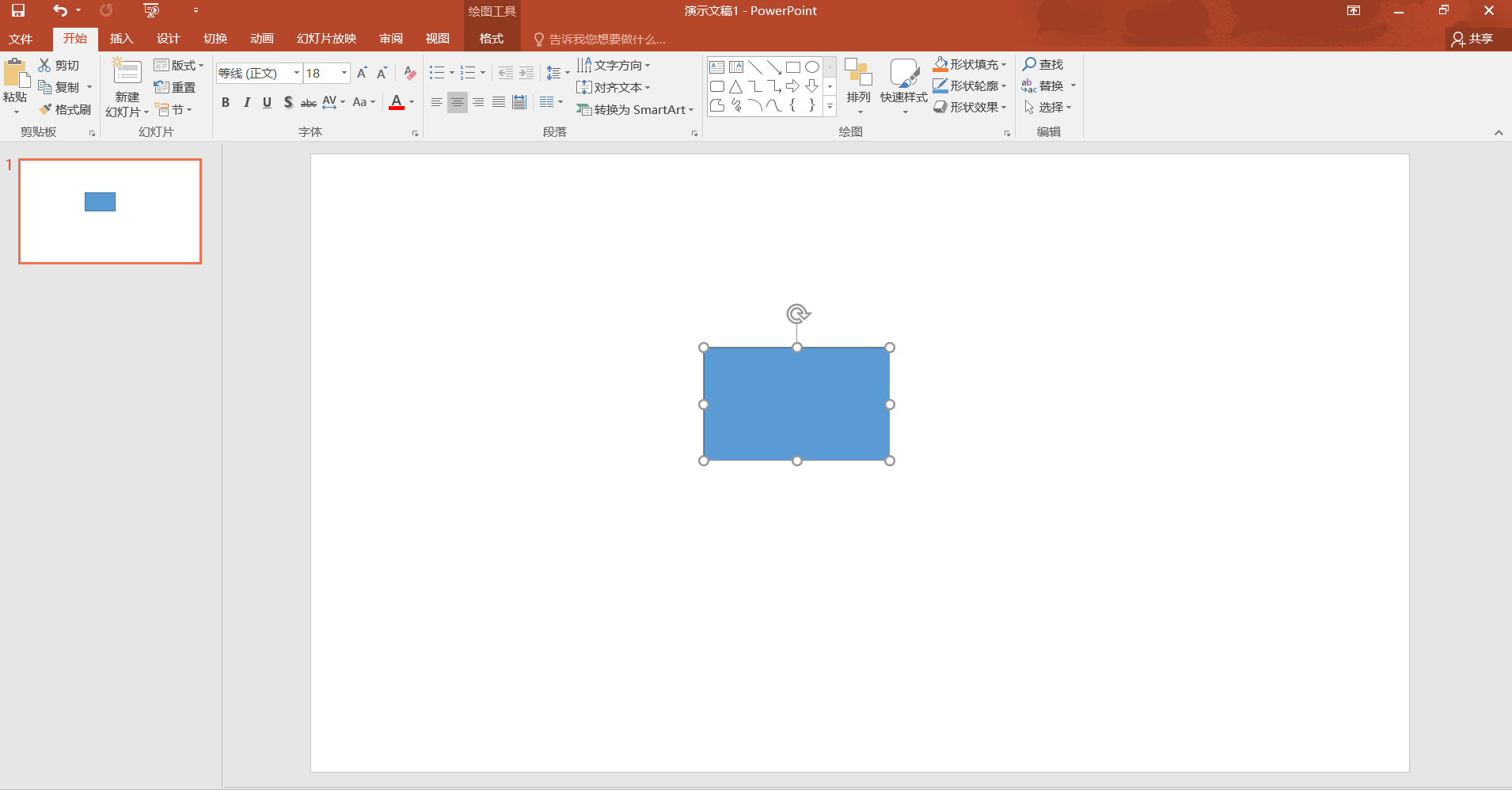
我们这里直接拿鼠标选中一个矩形把它拖动到画布中来,这里对矩形的形状大小位置的编辑基本跟ppt里的差不多

按住可以拖动;
点击矩形周围的![]() 这些点可以改变形状(变大或者变小);
这些点可以改变形状(变大或者变小);
按住矩形四个角上的![]() 可以即改变宽也改变高;
可以即改变宽也改变高;
按住shift拖动矩形边上四个角![]() 不改变比例的改变矩形形状;
不改变比例的改变矩形形状;
按住这个黄色小三角形![]() 左右拖动可以改变矩形的圆角程度
左右拖动可以改变矩形的圆角程度



下面是一些快捷键操作:
鼠标点击=选择
按住空格+鼠标拖动=拖动页面
鼠标滚轮=放大缩小页面
ctrl+c=复制
ctrl+v=粘贴
ctrl+x=剪切
ctrl+z=撤回
backspace或delet=删除所选目标
鼠标选中拖动=移动目标
shift+鼠标选中拖动=只按一个方向移动目标(防手抖)
ctrl+鼠标选中拖动=复制选中目标
shift+点击选择=多选
选中目标+↑↓←→=微调元件位置
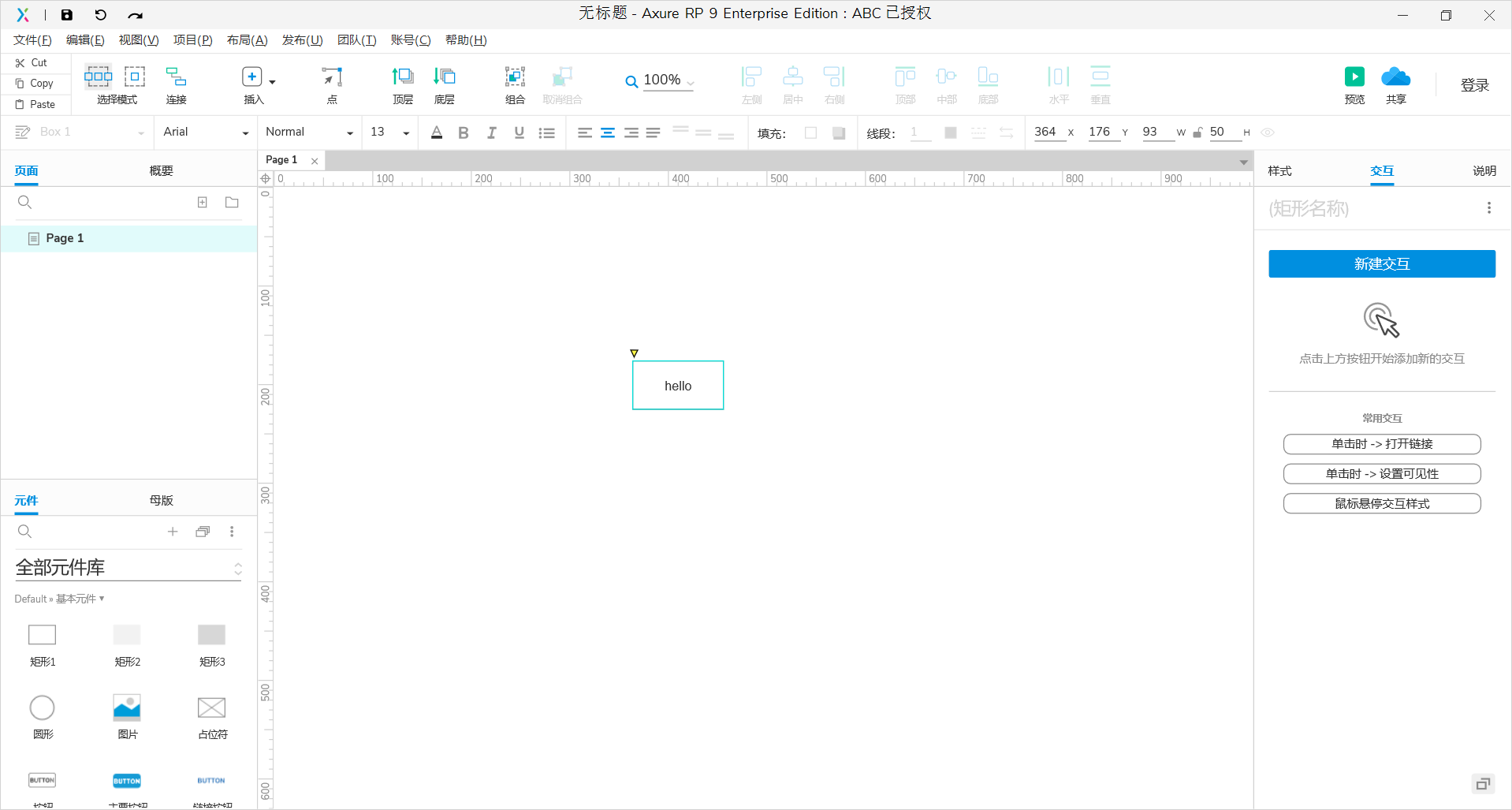
双击矩形我们可以在矩形中间添加文字

到现在我们就已经学会了画布与元件库的基础操作啦。利用刚刚上面的快捷键操作我们可以把这个矩形变成很多不同的样子

2.工具栏操作
在上面我们画的矩形的基础上,我们可以利用工具栏和元件属性页面对这个矩形做更多的变化
(1)选择模式:相交选中和包含选中

在这里可以选择你的操作模式,相交选中是鼠标拖动的框只要与元件任一部位接触到了就可以选中,包含选中则要把元件所有部位全部选到才能选中,这个按个人操作习惯来
怕大家不理解,举个例子:
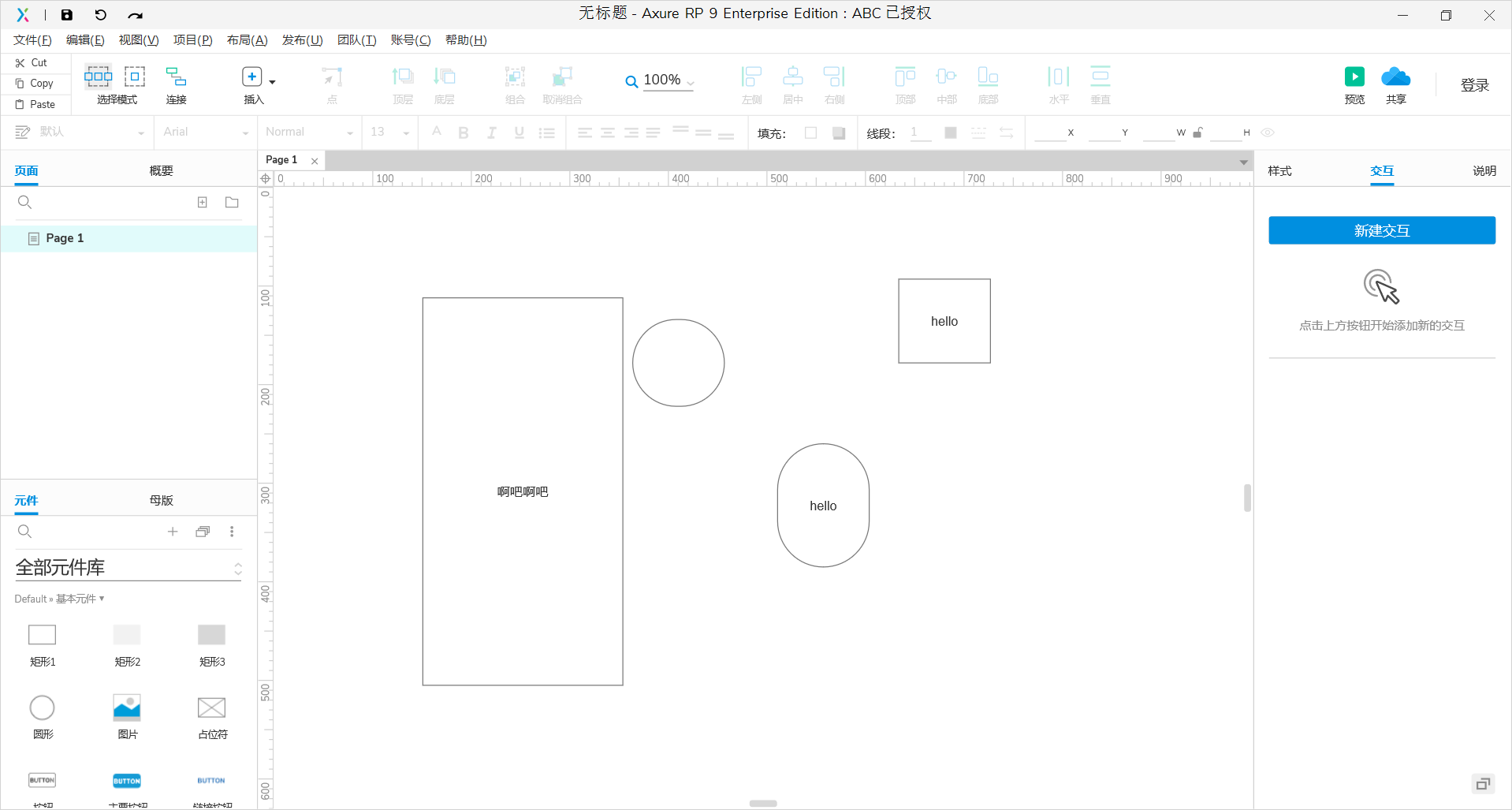
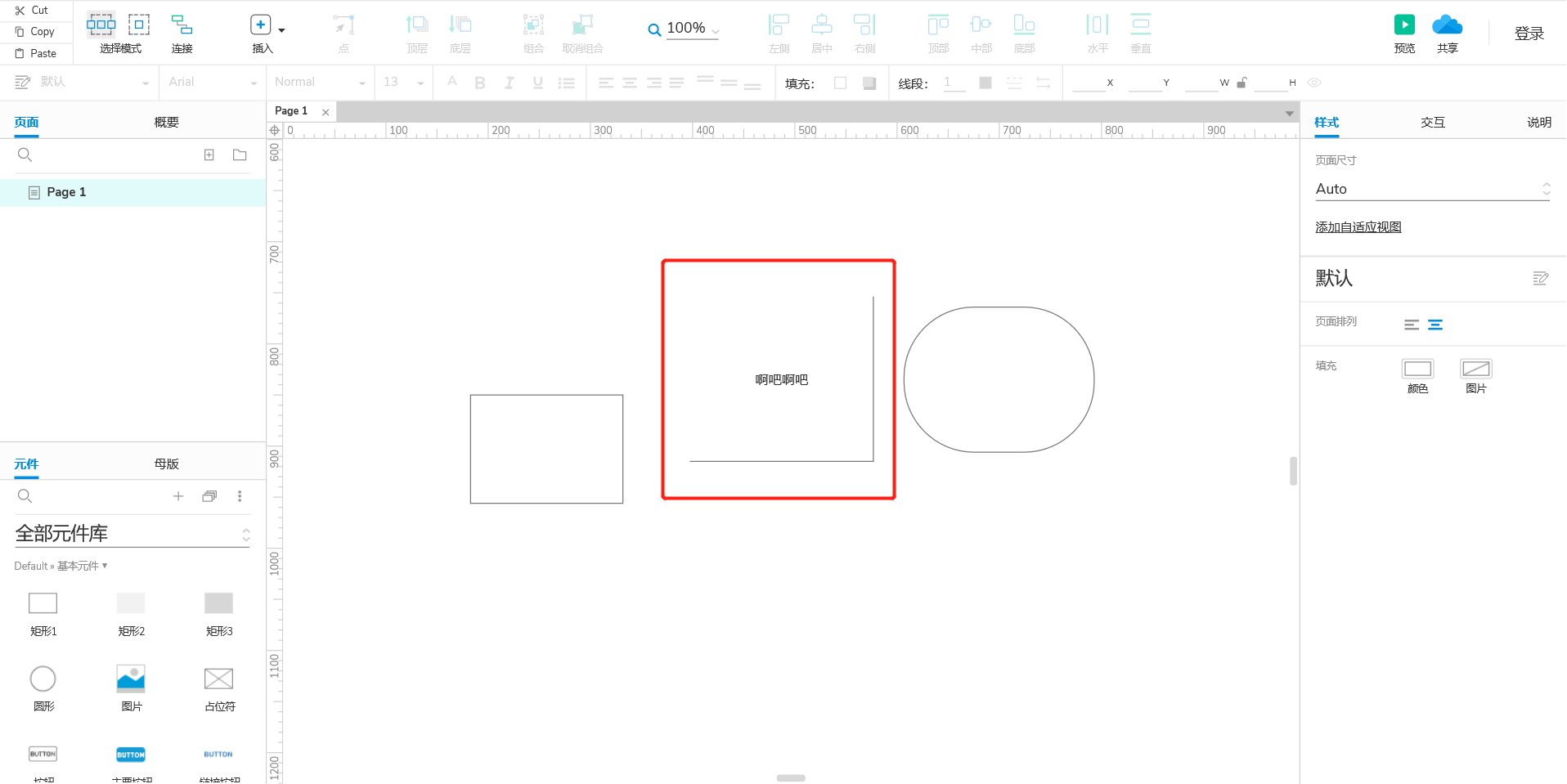
相交选中模式下,我这样就可以选中“啊吧啊吧”这个矩形框了:

但是如果是包含选中模式,这样就无法选中“啊吧啊吧”矩形框

在包含选中模式中,我需要这样才能选中“啊吧啊吧”:

(2)连接

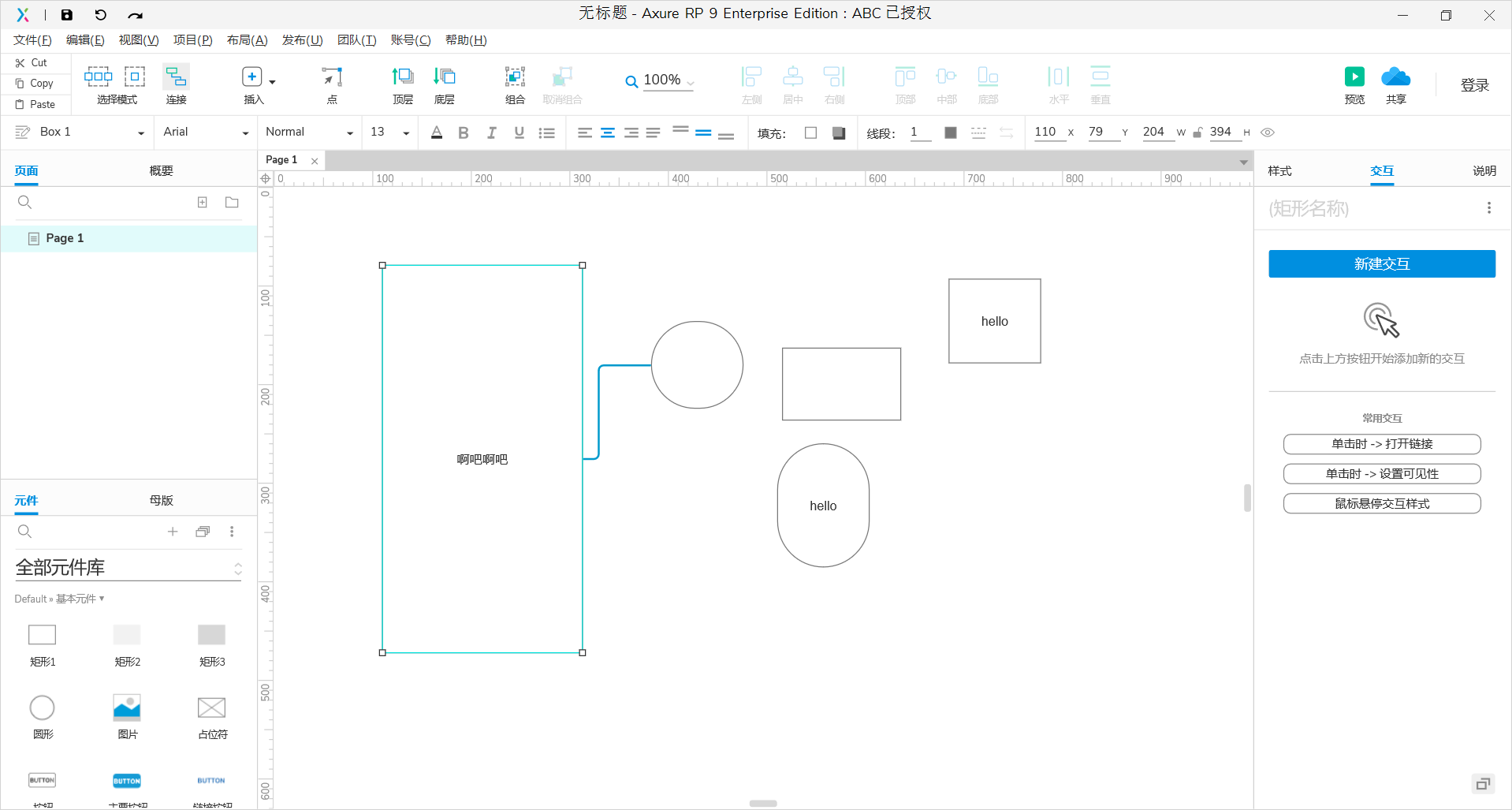
点击连接,可以连接你的两个矩形(很简单,一般也不会用到)
这里我把“啊吧”矩形和小⚪连接起来:

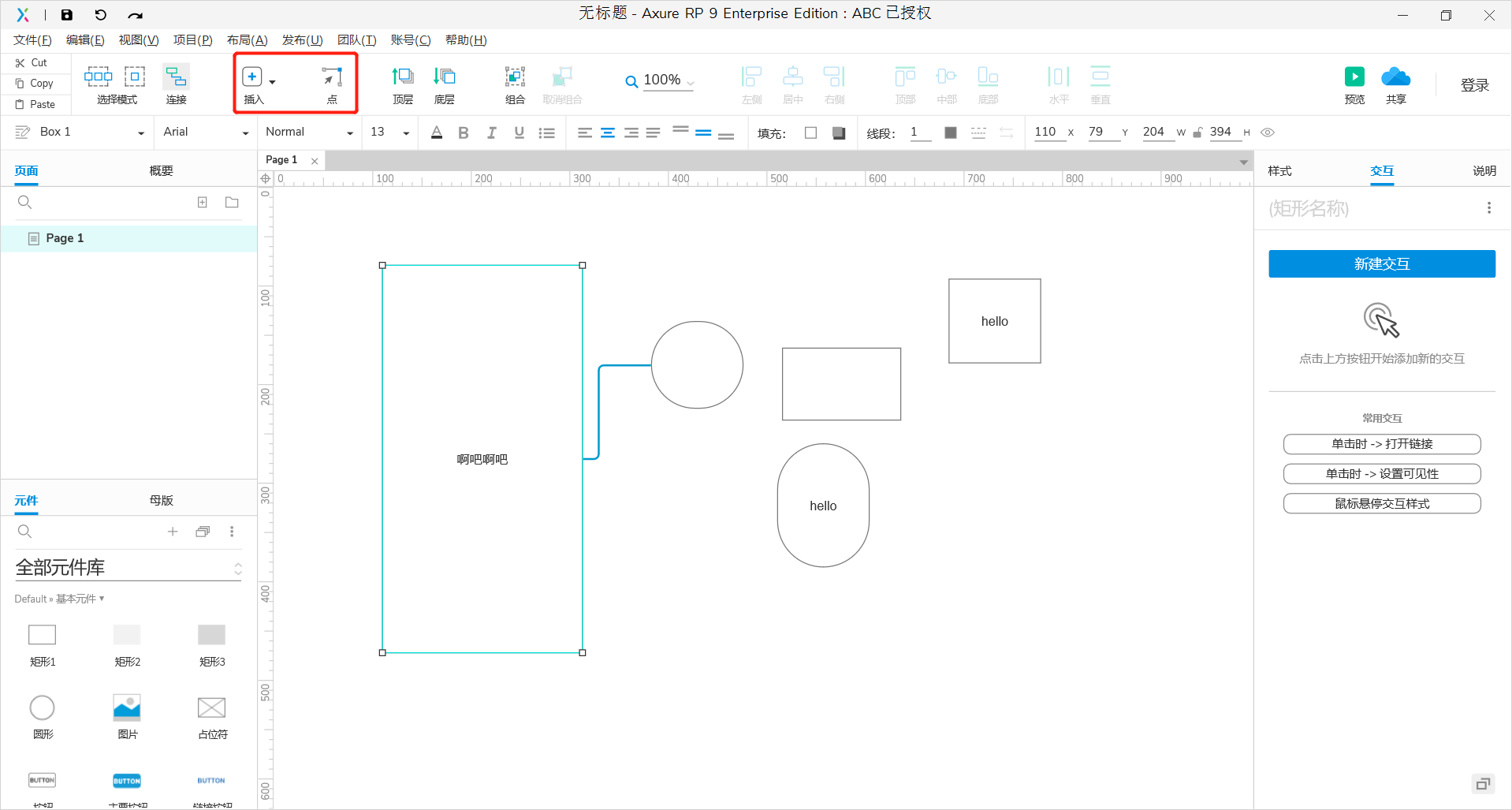
(3)插入和打点

点击“插入”可以插入形状和图片等(跟office里的插入差不多),点击“点”在形状和图片上打点(一般也不会用到)
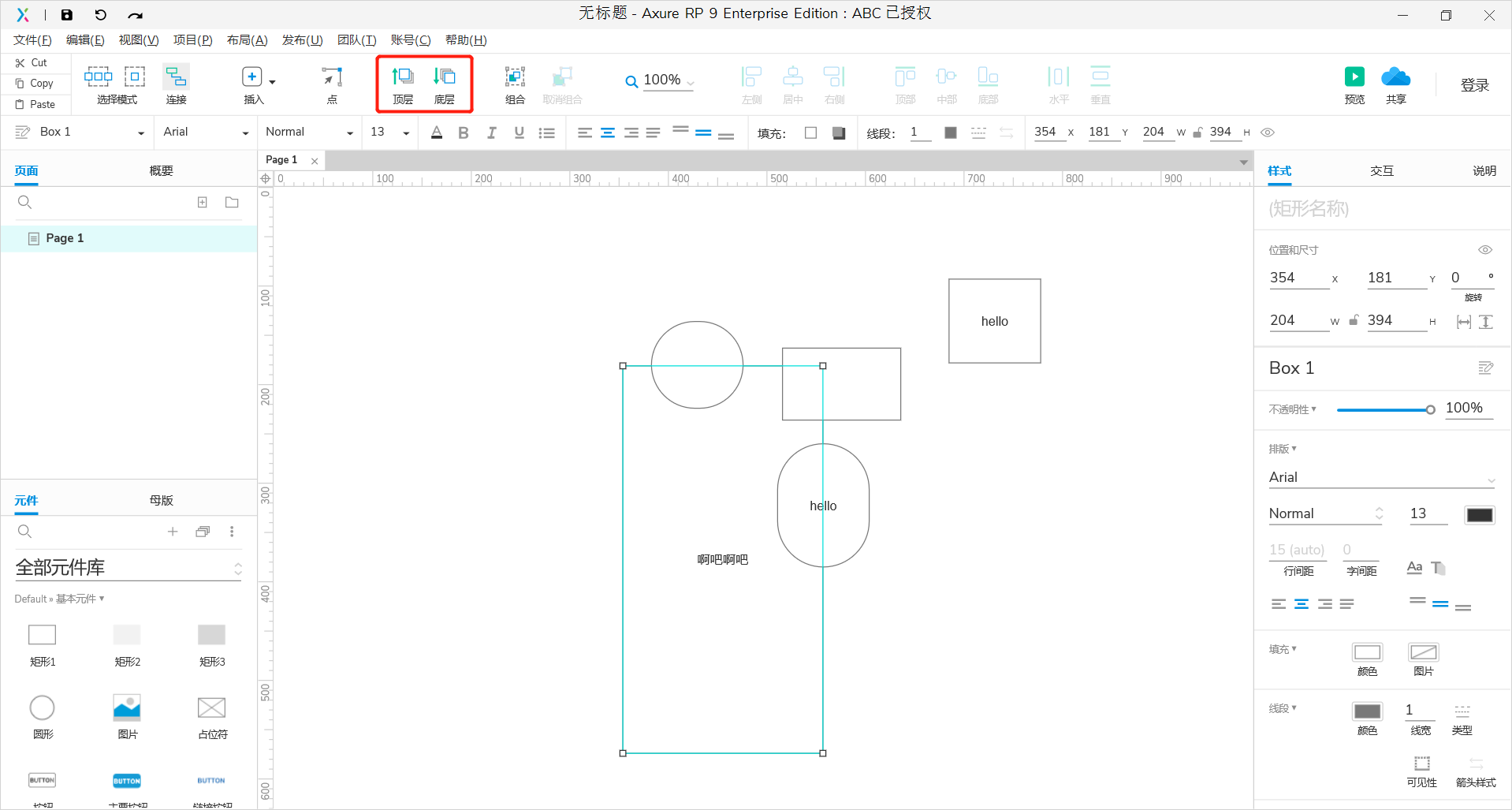
(4)顶层和底层

图层的顺序,可以理解为ps里面的图层顺序,点击“顶层”即将选中目标置于图层顶层,点击“底层”即将选中目标置于图层底层

“啊吧啊吧”在顶层

“啊吧啊吧”在底层
(5)比例

调整页面缩放大小的
这里提一个小tip,当你把页面放大缩小拖动的很乱找不到的时候,比如这样:

点击“比例”框选择60%或者100%(我一般60%),在点击一下画布左上角的这个小东西 就可以把画布重置成下面这样了:
就可以把画布重置成下面这样了:

(6) 排列

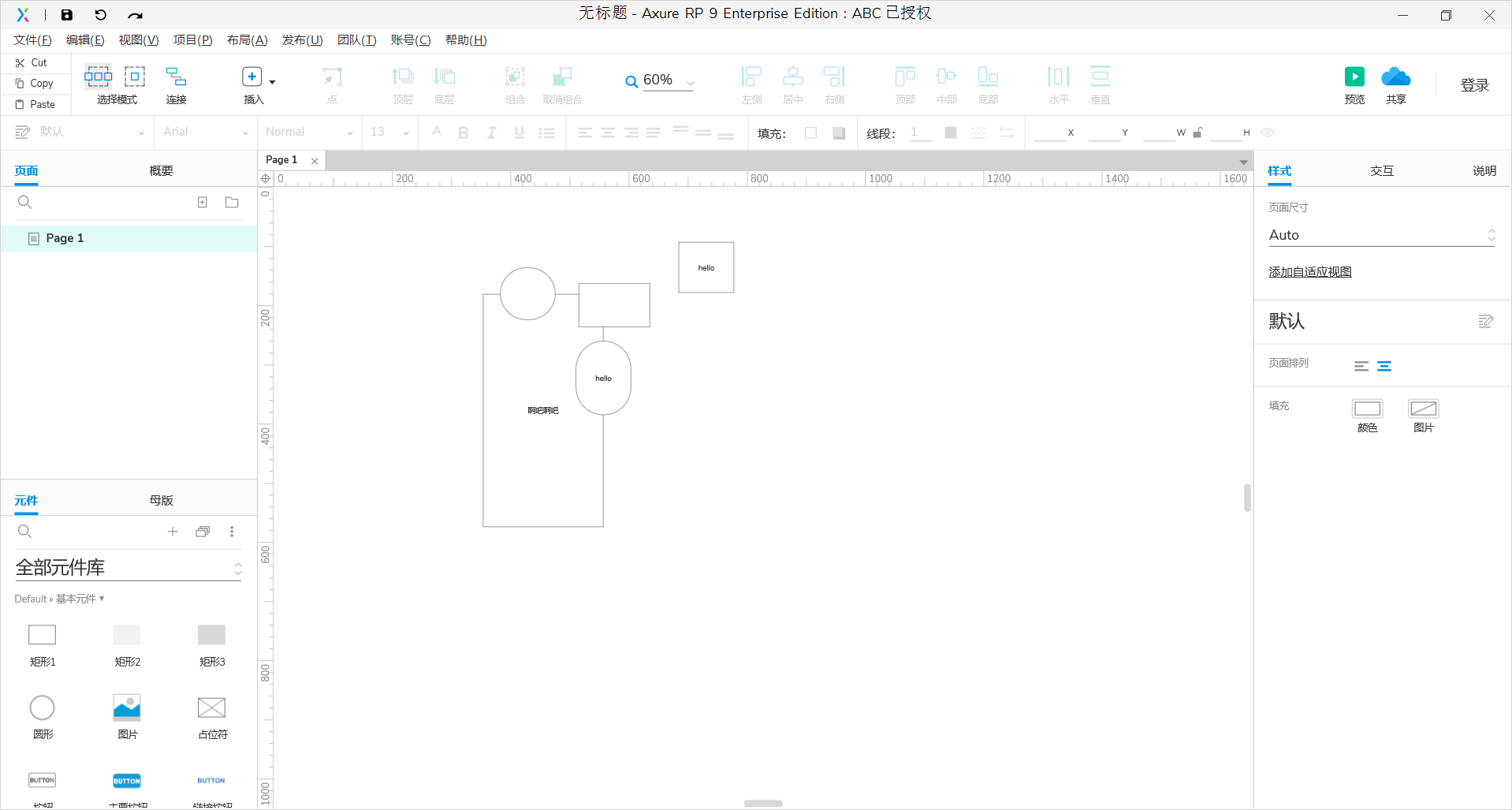
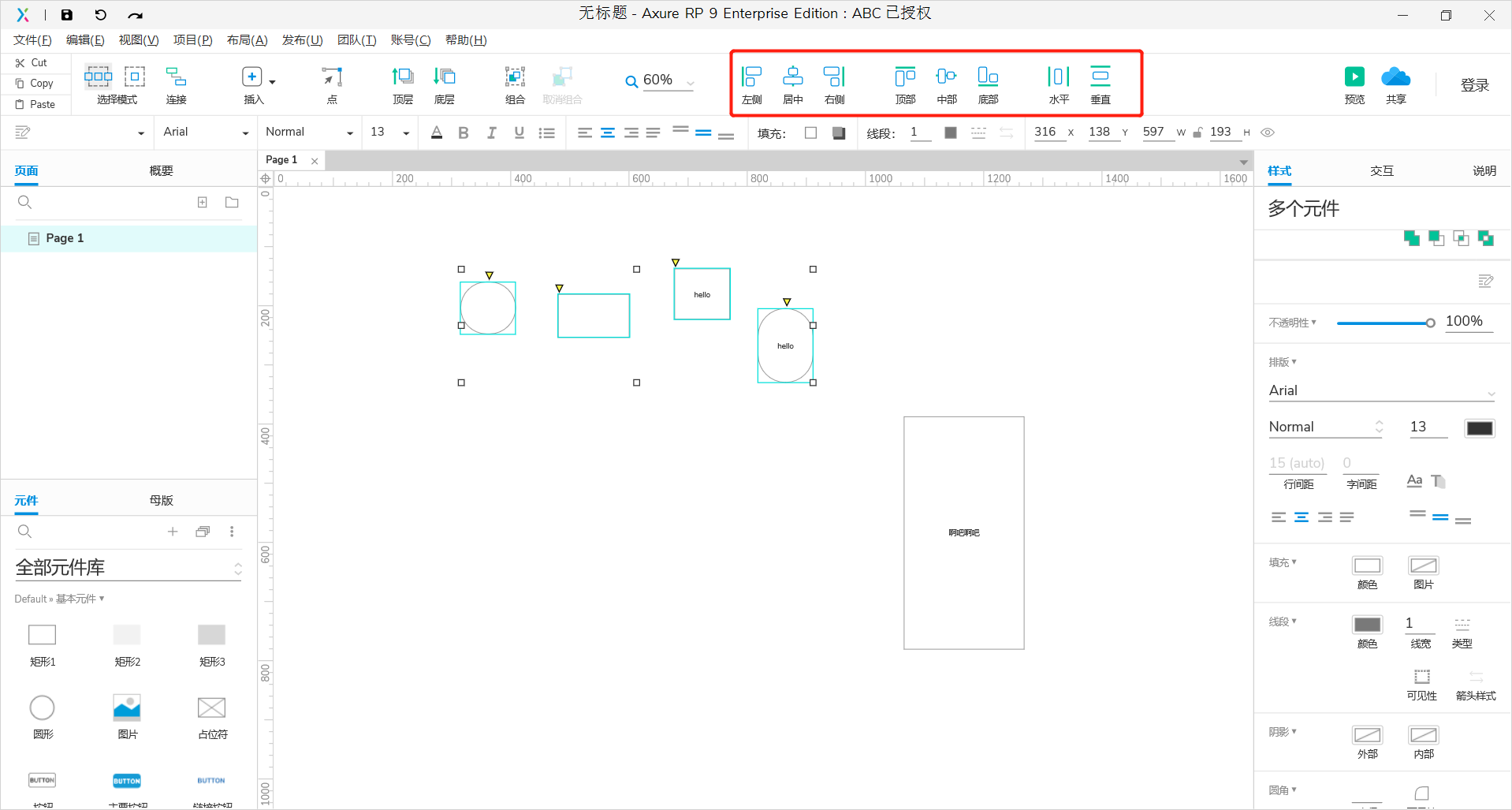
用多选选中多个目标元件,然后这些工具的作用,就是左侧对齐、居中对齐、右侧对齐、顶部对齐、中部对齐、底部对齐、水平等距排列、垂直等距排列
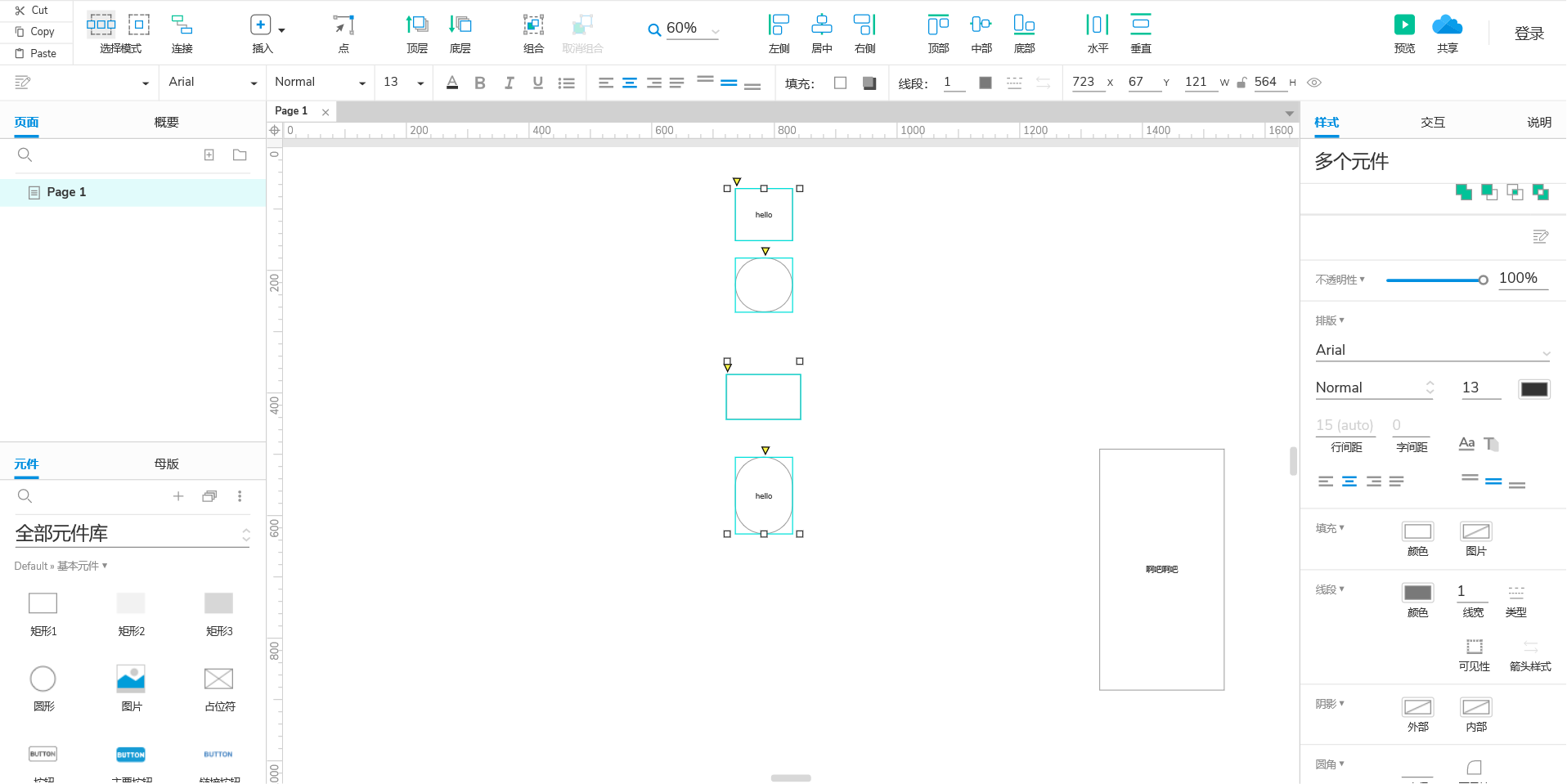
比如居中对齐:

居中对齐后:

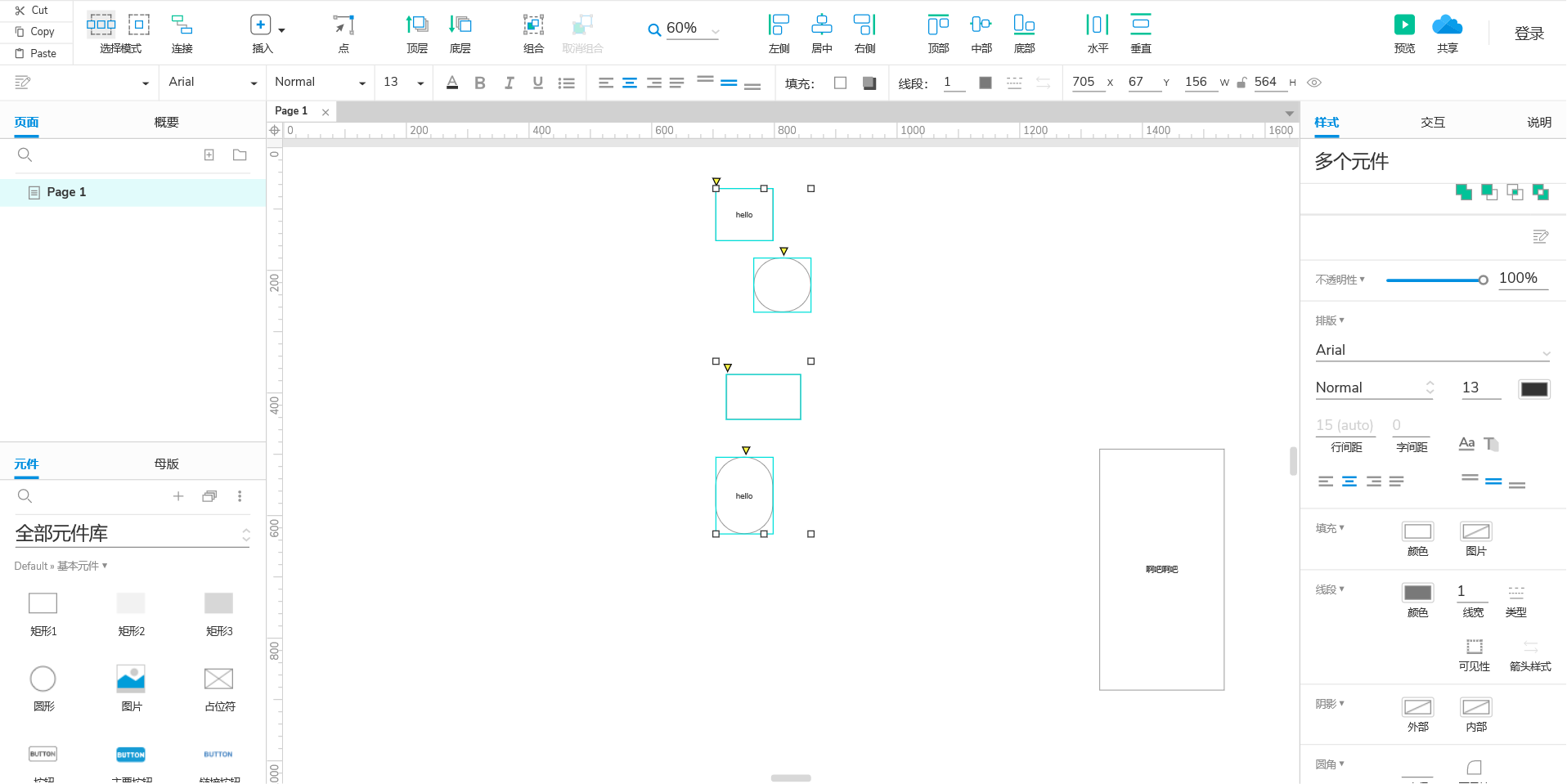
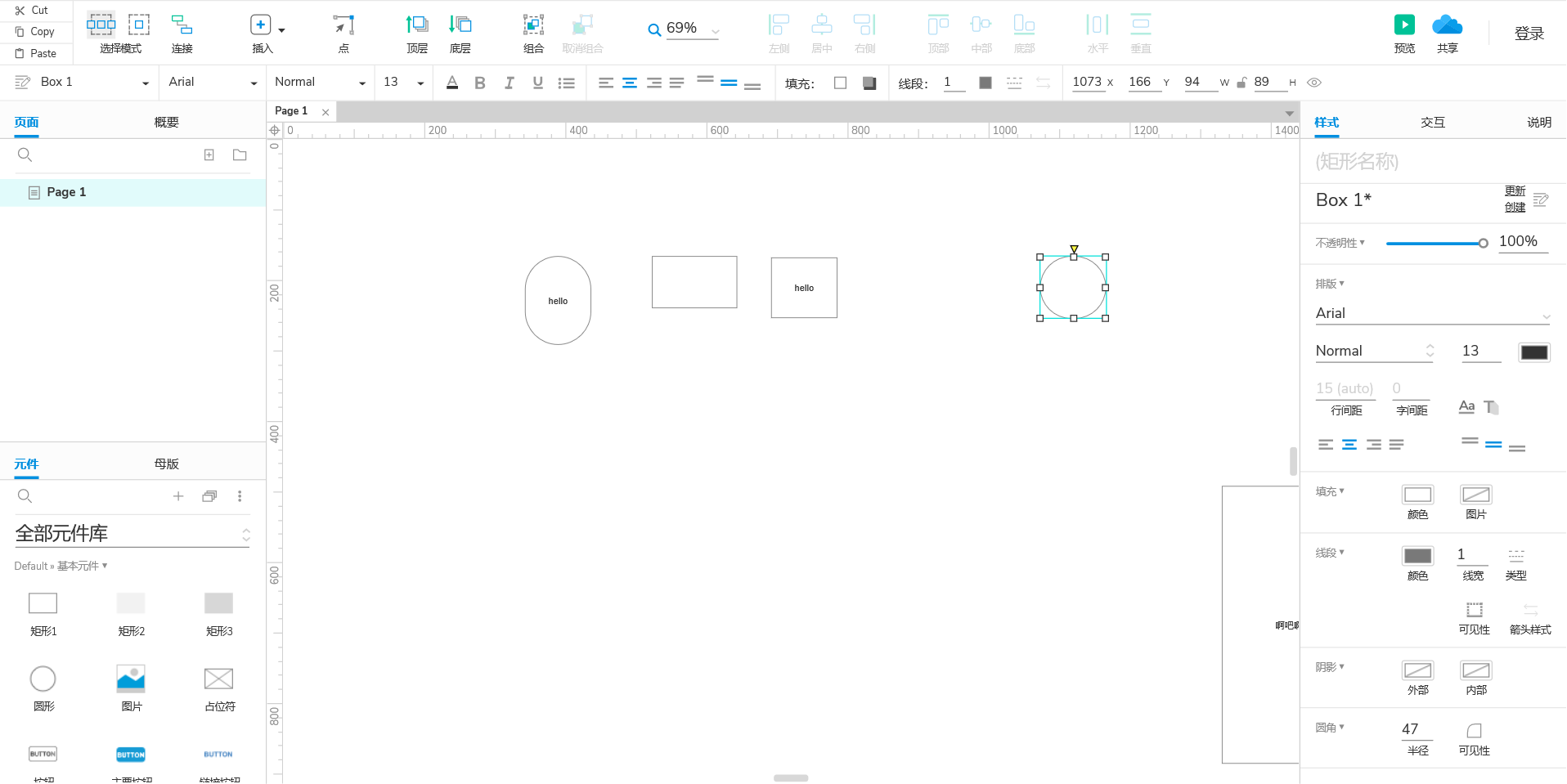
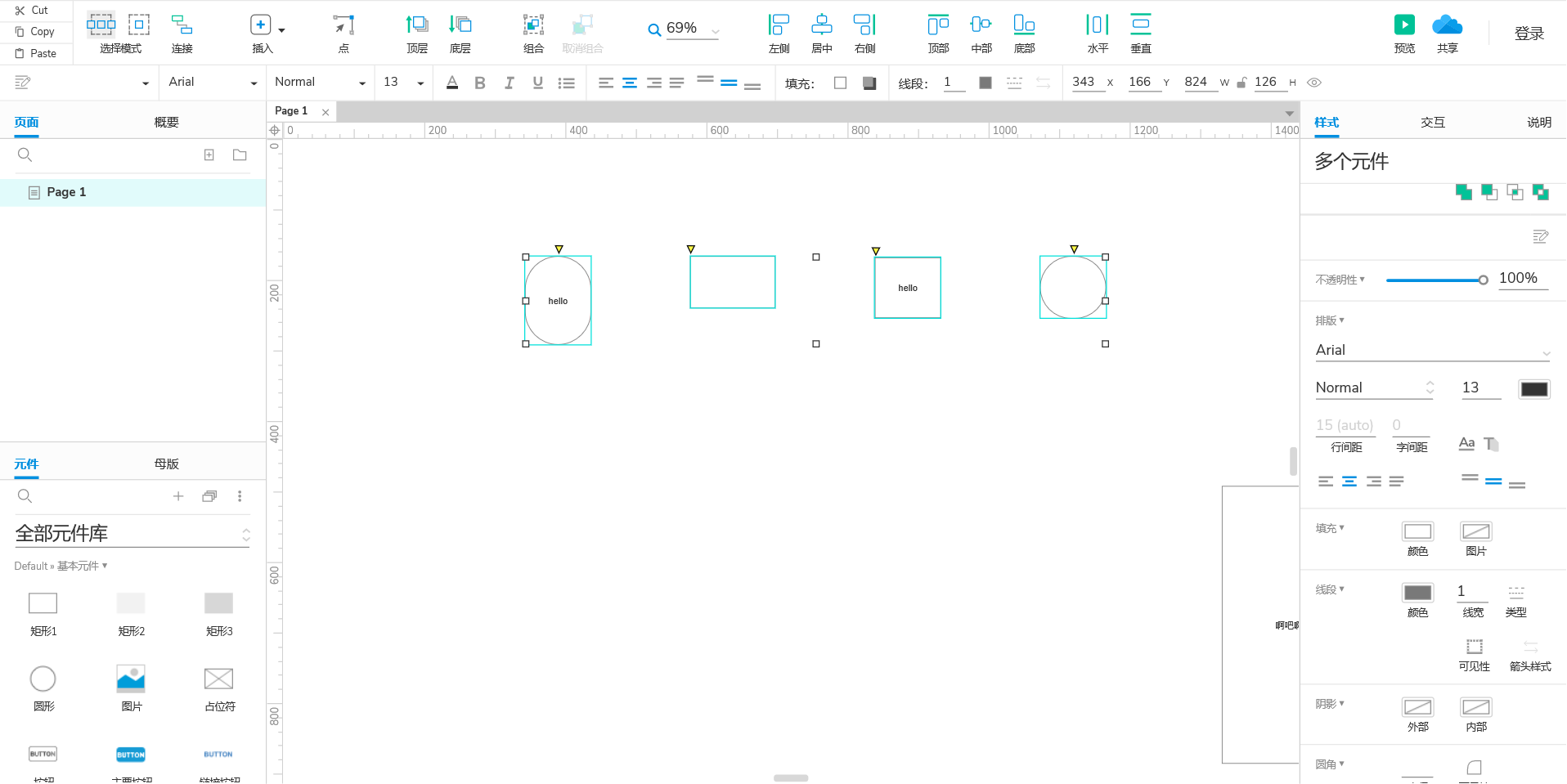
再比如水平等距排列:

排列后:

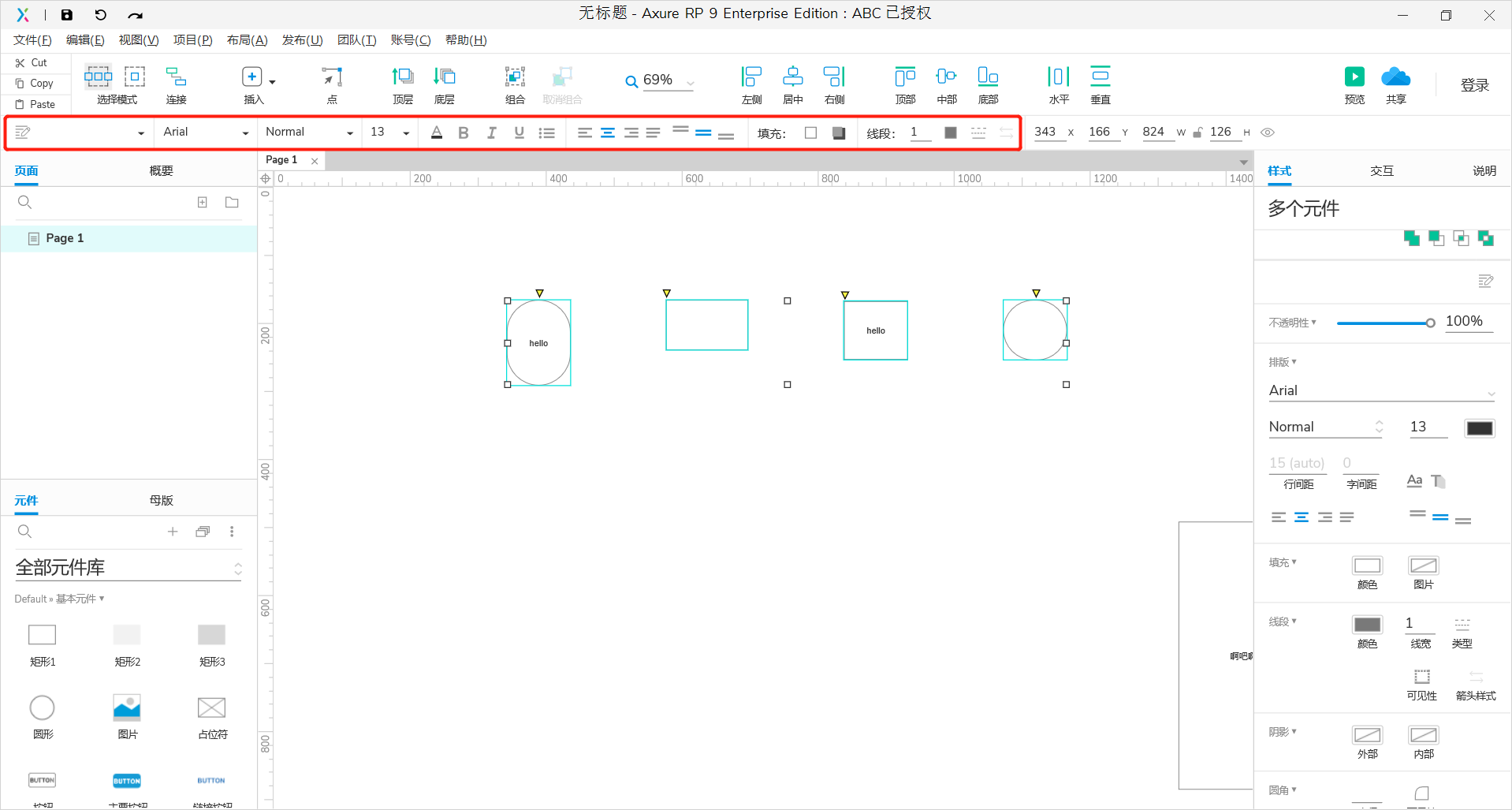
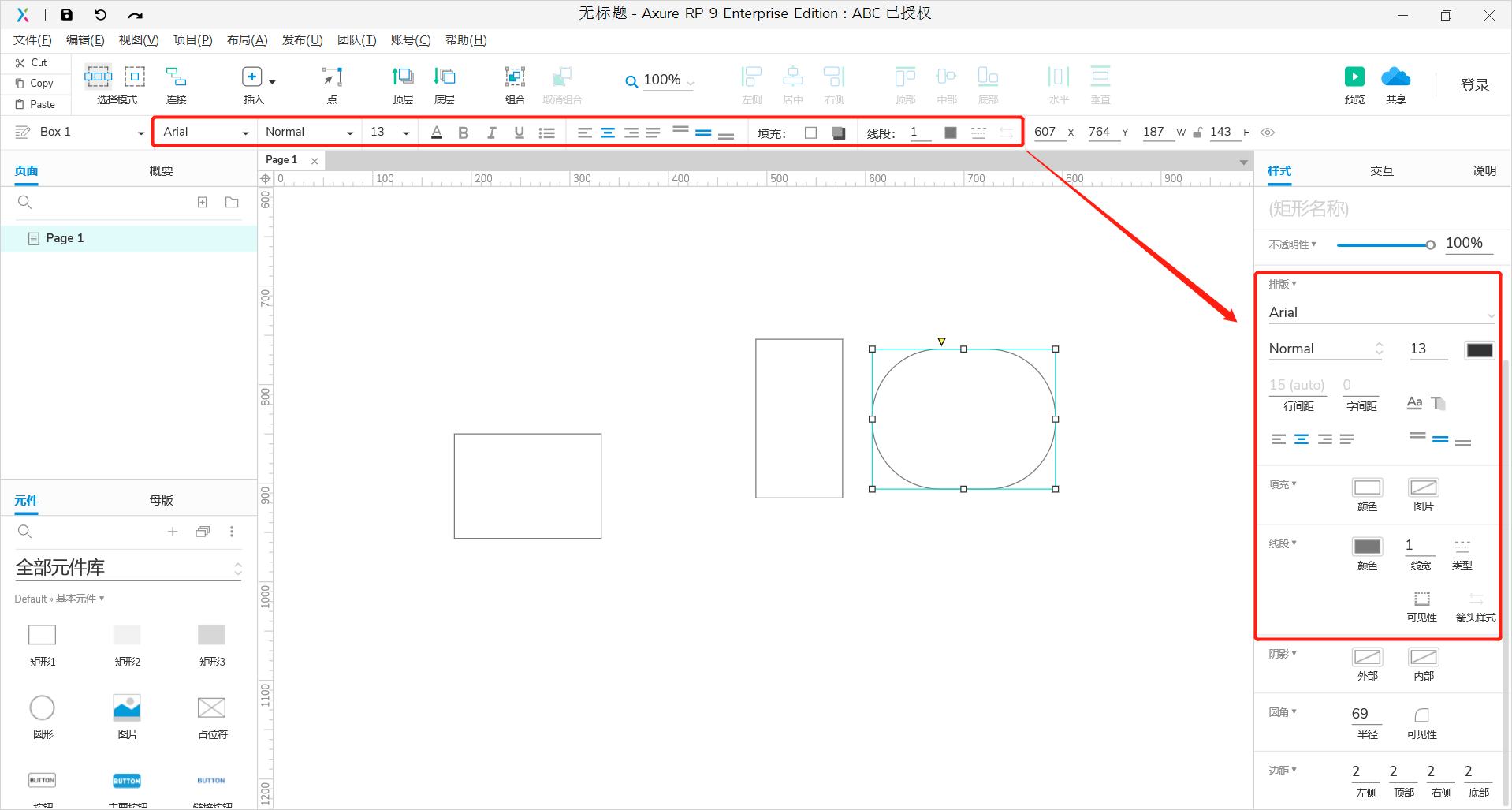
(7)样式

这一部分参照office即可,就是字体以及形状的边框填充之类
(8)位置与大小

x、y是坐标,表明选中目标在画布上的位置,w、h是宽高,表明选中目标的大小

这个在宽与高中间的小锁,意思是锁定宽高比,点击可解锁

这样就是不锁定宽高比了
![]() 这个小眼睛是选择选中目标可见或不可见
这个小眼睛是选择选中目标可见或不可见
3.元件属性界面和站点地图操作
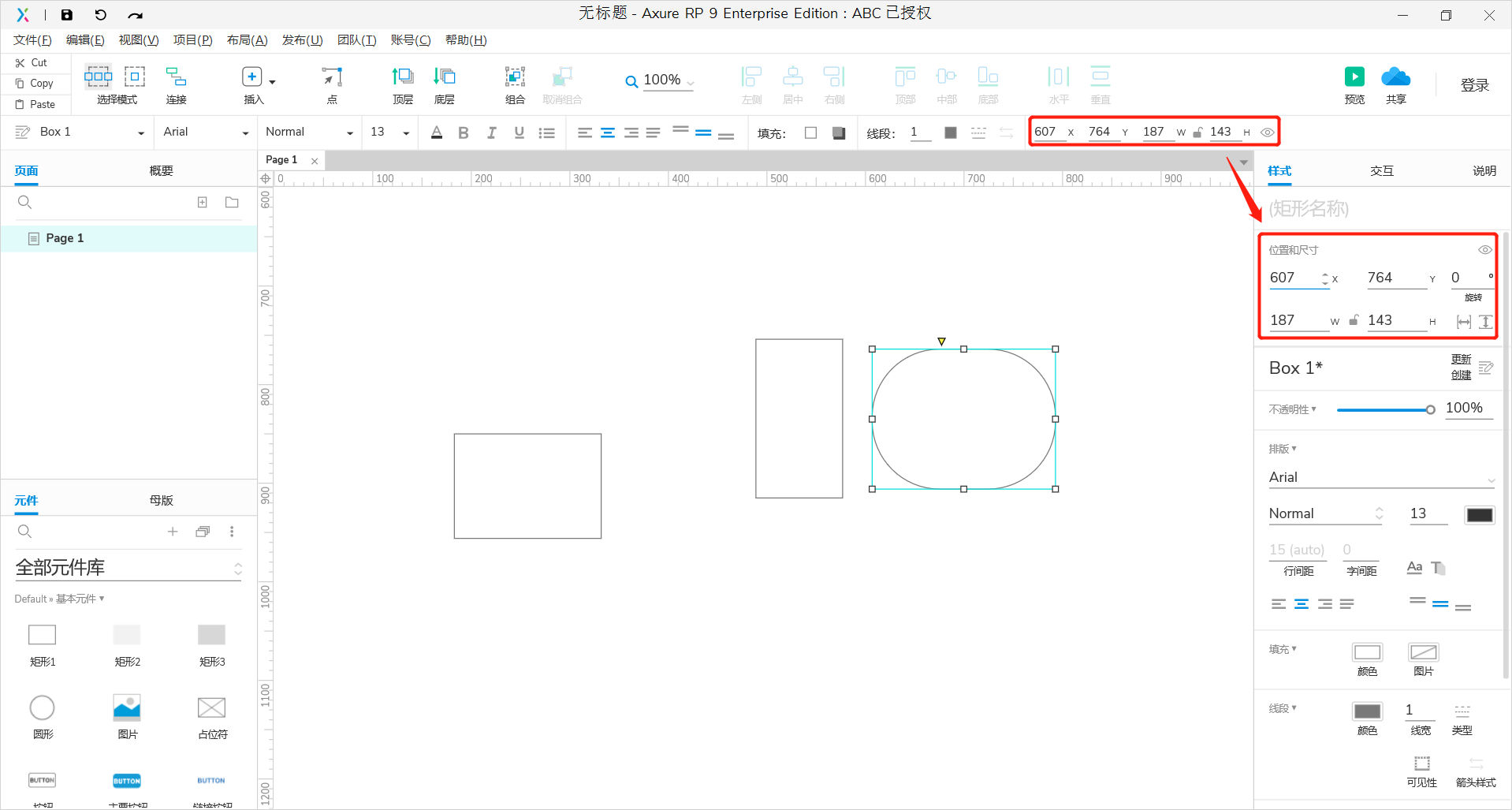
(1)样式
这一部分有很多是跟功能栏重复的,是对功能栏的一个补充。比如下面对比例和大小样式的设置:

还有对字体和元件样式的设置:

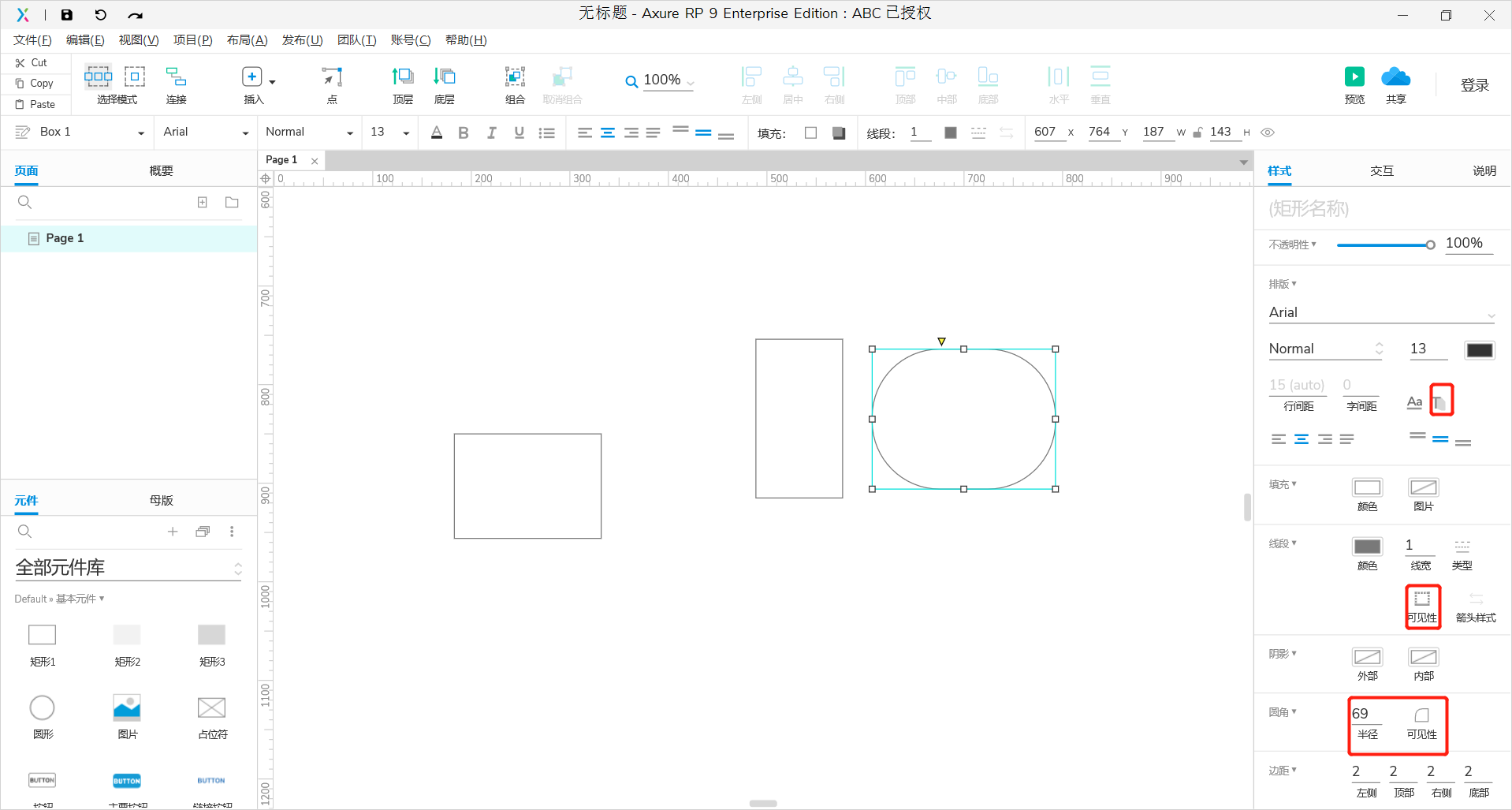
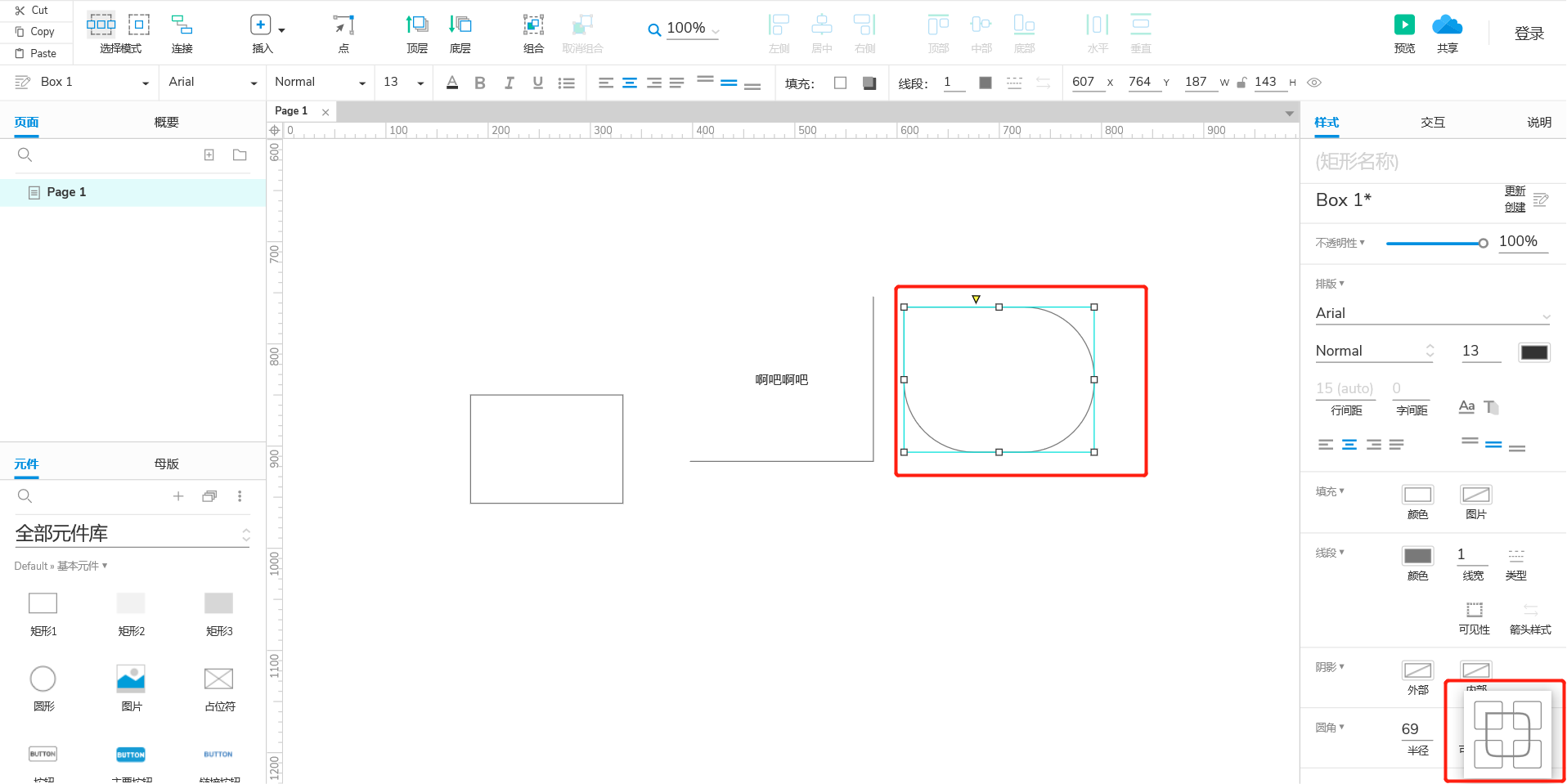
这系列功能基本都是差不多的,再功能栏的基础上补充了一些小功能,主要有文字阴影、可见性、圆角设置及圆角可见性:

这里主要介绍一下可见性的使用,一个矩形,点击 会出现
会出现
这个的意思就是矩形的四条边,通过点击可以选择矩形的某条或某几条边不可见,比如我选择“啊吧啊吧”矩形可见性为这样:
那么矩形表现为这个样子:
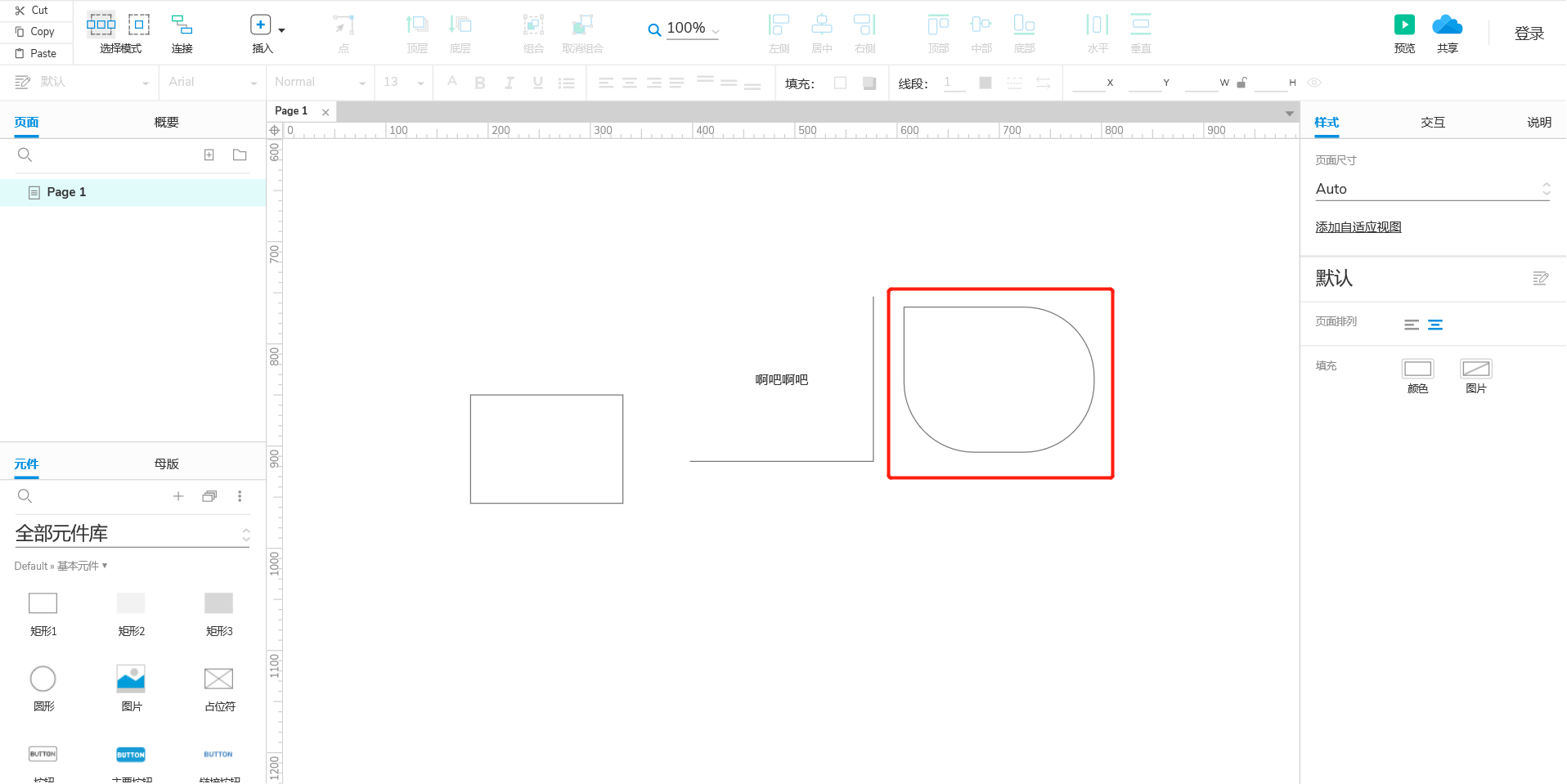
圆角可见性也同理(看一下图就明白了):


(2)说明
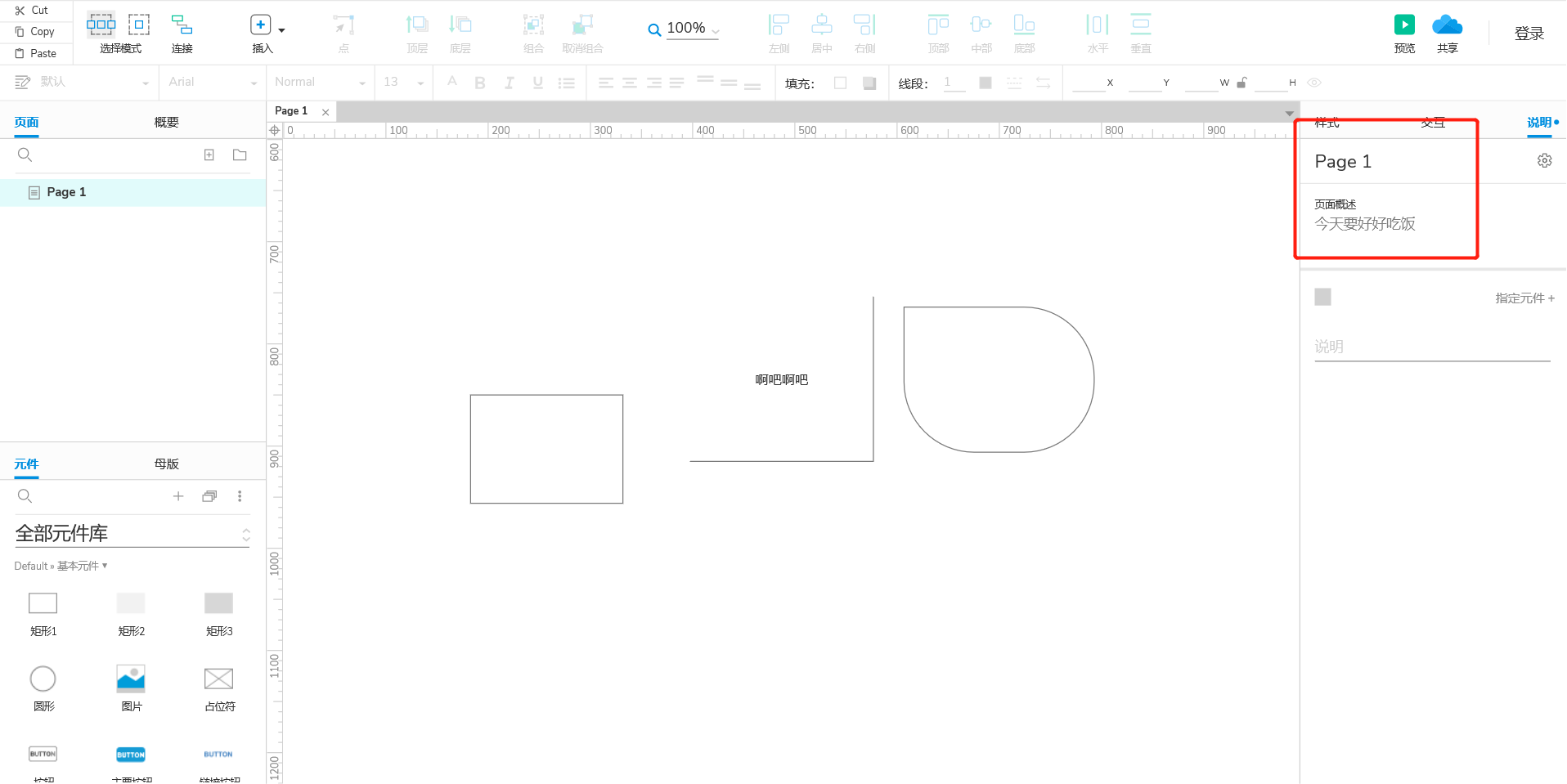
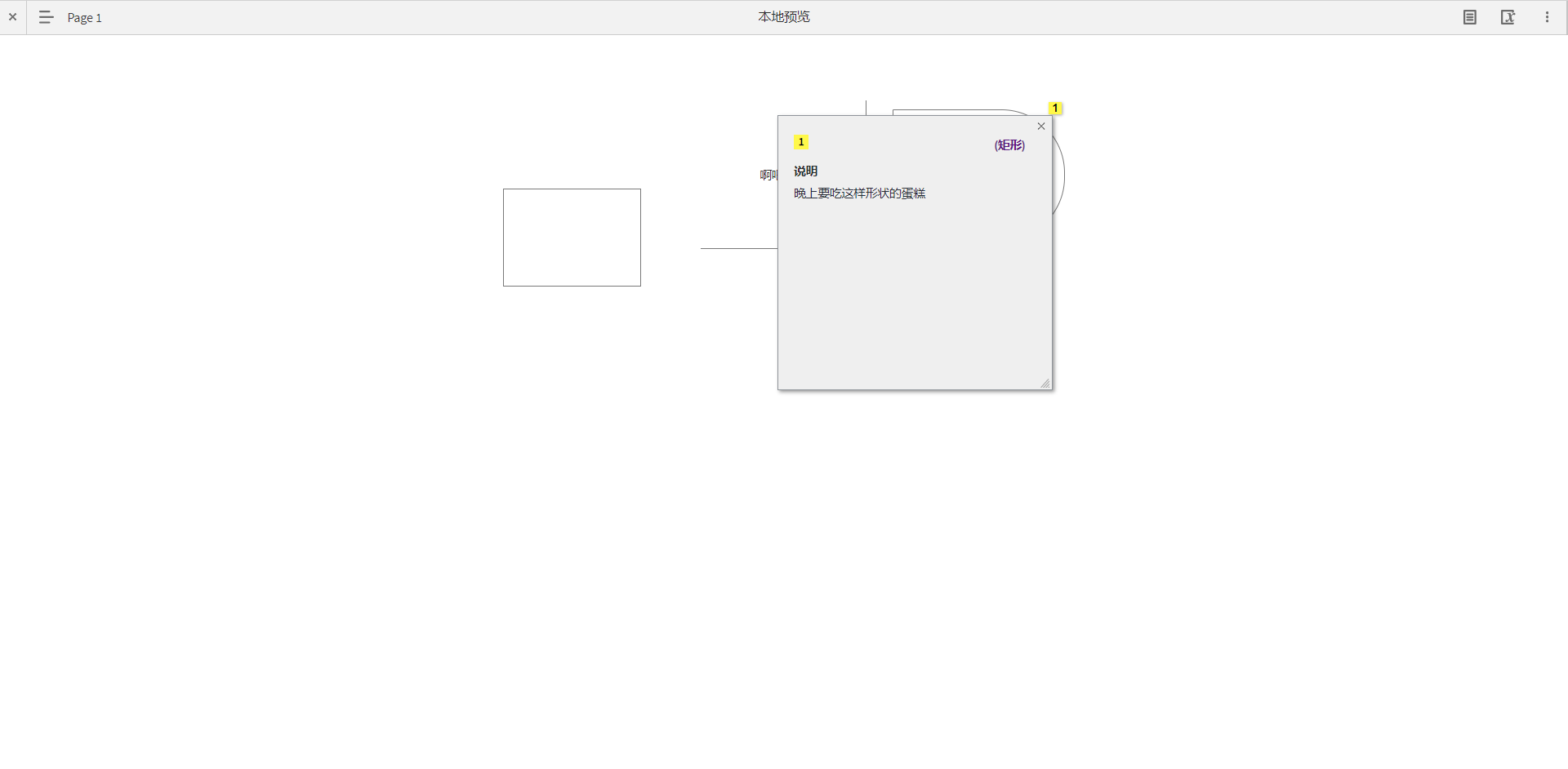
这个比较简单,可以利用说明添加页面概述,就是给你的页面贴上小纸条的意思,来提醒看你原型的人需要注意些什么:

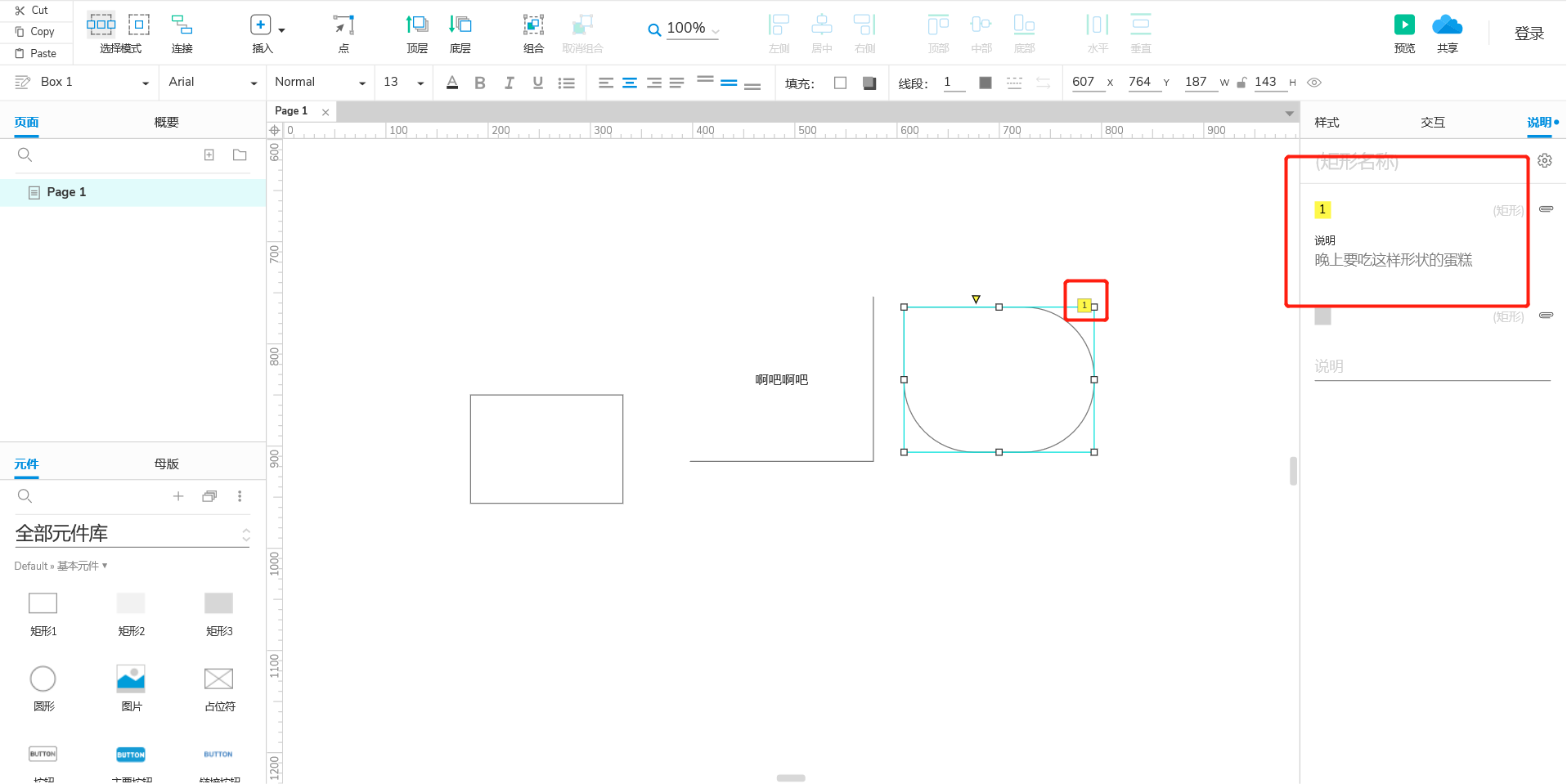
选中元件也可以给元件添加说明:

这样你的原型旁边会出现一个小黄点,在给程序员看的时候,程序员点一下这个小黄点,就会弹出说明的文字,如下:

(3) 交互和站点地图
这两个放在一起讲的原因就是,交互效果中通常用的链接就是链接到站点地图的不同页面。
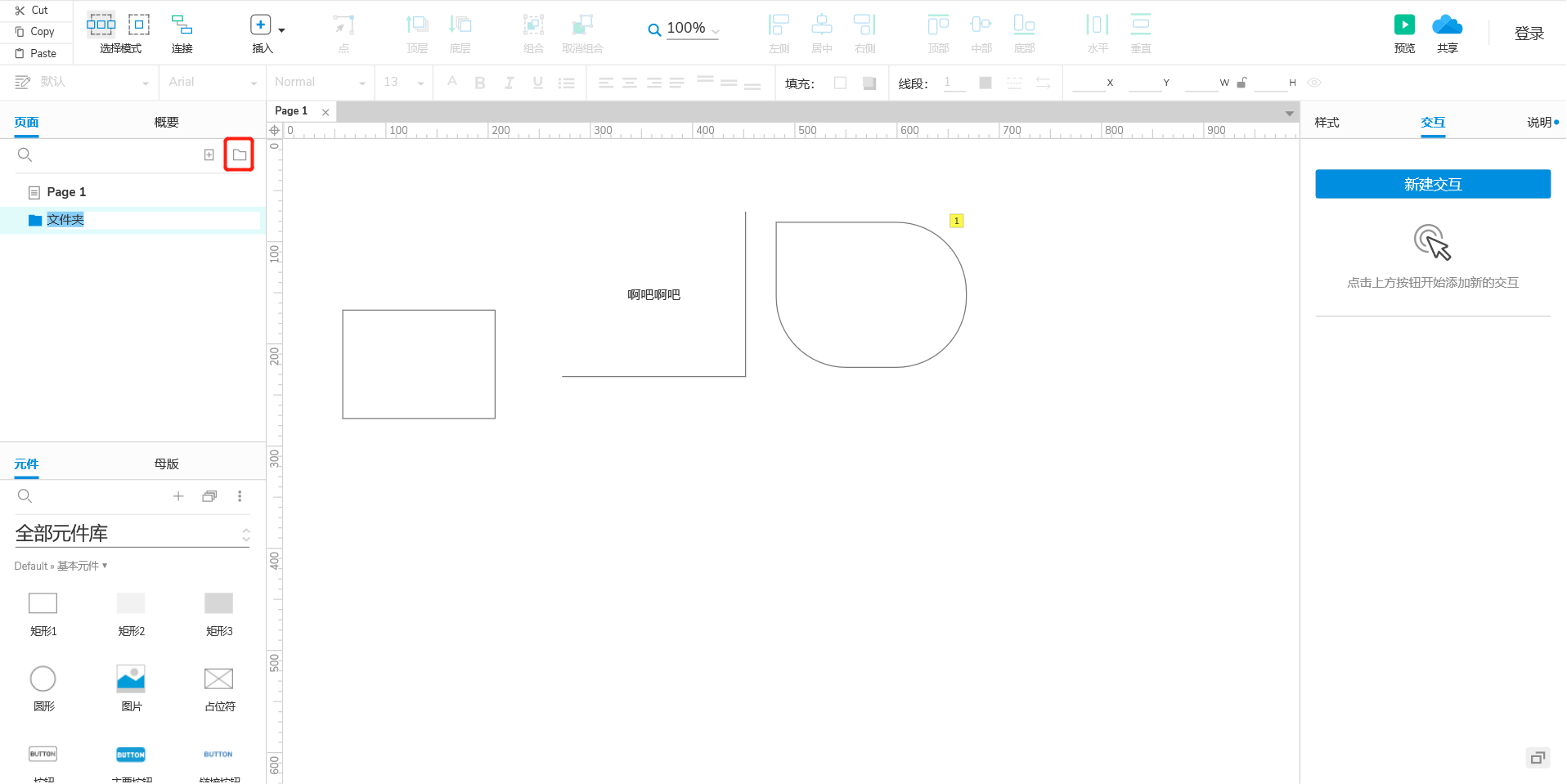
我们先来进行这样的操作,点击站点地图的![]() 新建一个文件夹,命名为“登录界面”:
新建一个文件夹,命名为“登录界面”:

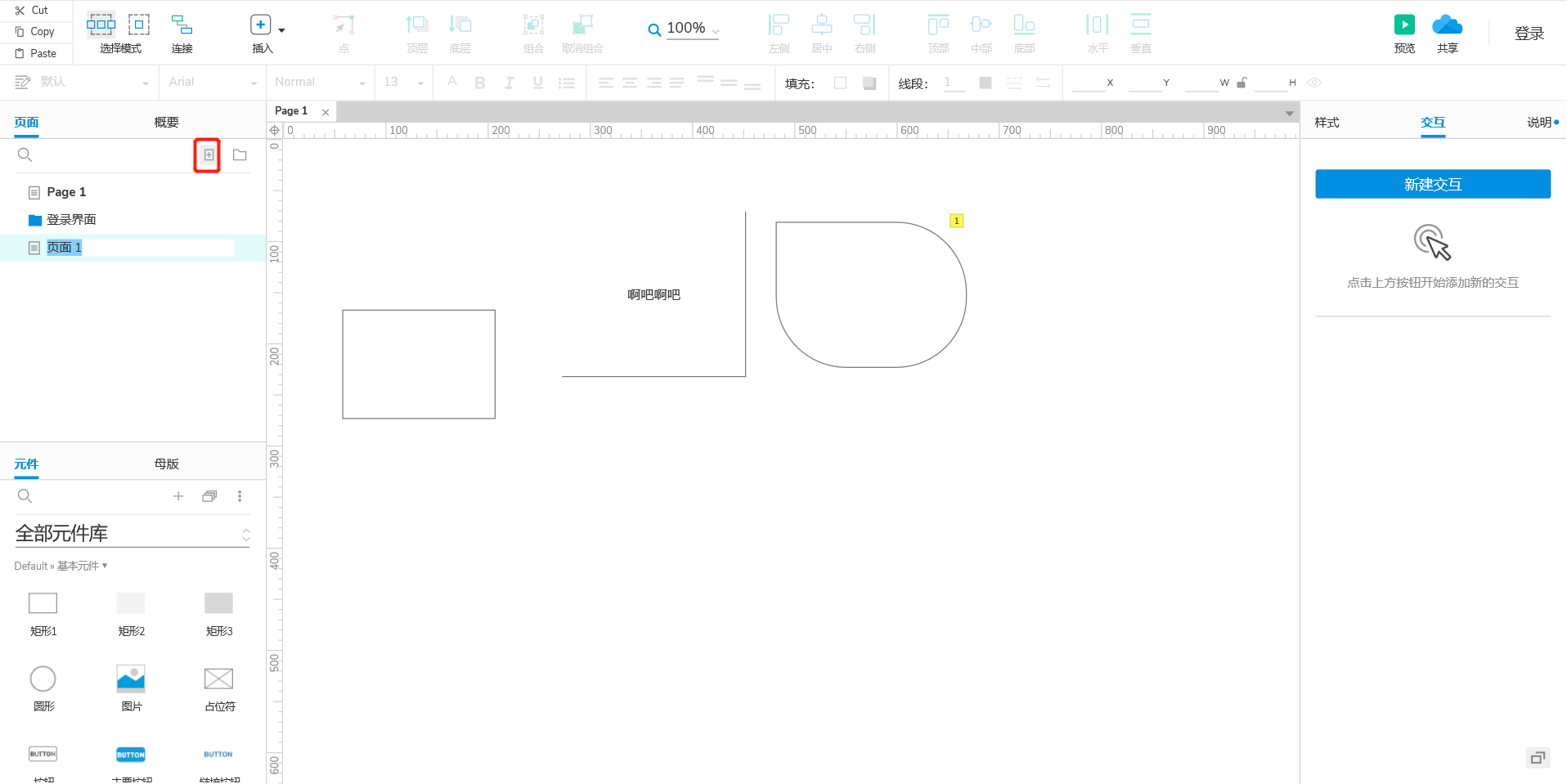
再点击![]() 在文件夹下面添加一个子页面
在文件夹下面添加一个子页面

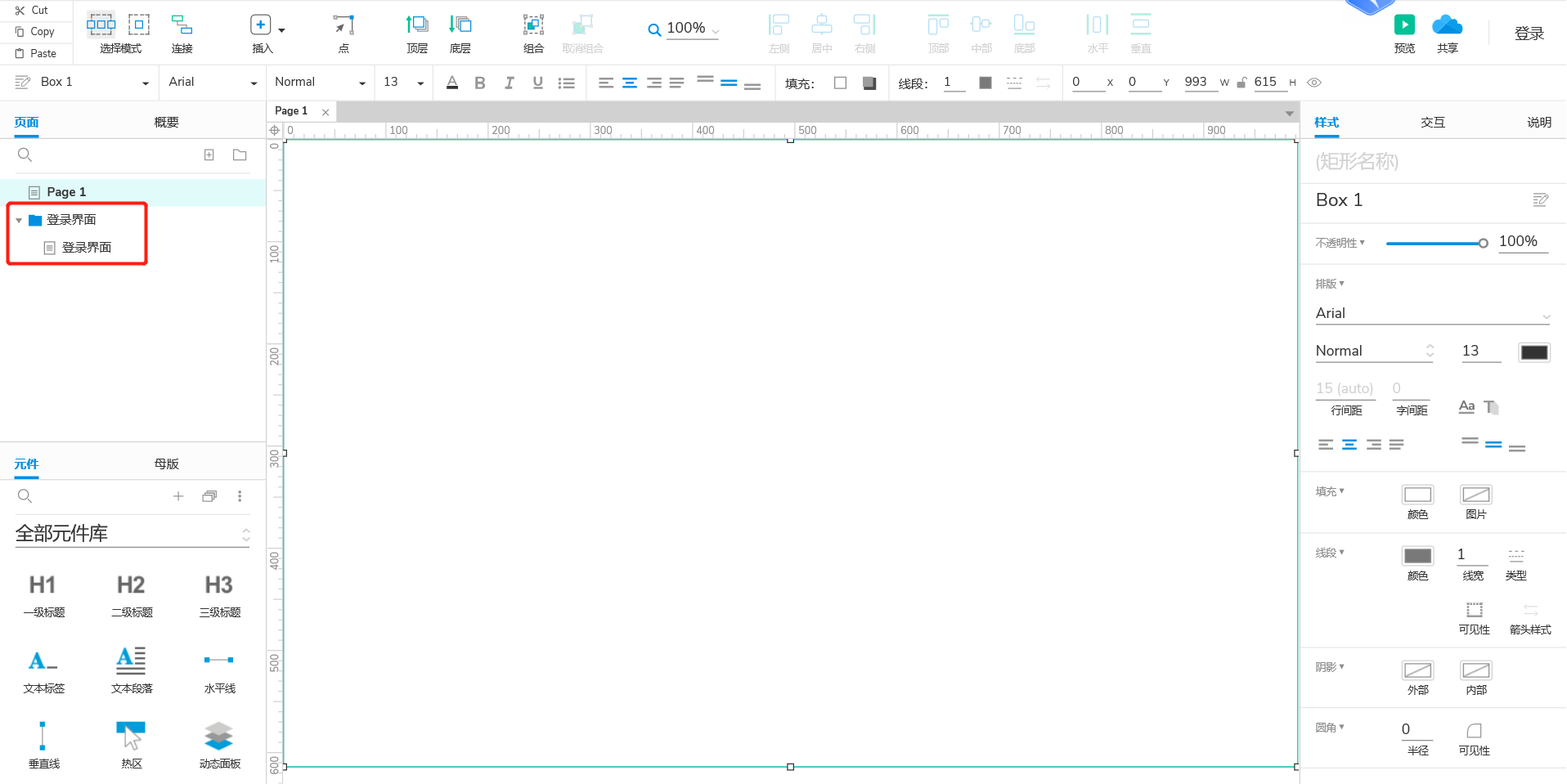
将子页面命名为“登录界面”,右击“登录界面”页面,选择“移动”—“降级”,即将该页面降为二级目录,这里自动认定该页面为上一个文件夹或页面的子目录,所以这里“登录界面”页面在被降级后成为“登录界面”文件夹的子页面:

按照上面的方式再在站点地图添加“主页”文件夹和“主页”页面,“主页”页面作为“主页”文件夹的子页面。
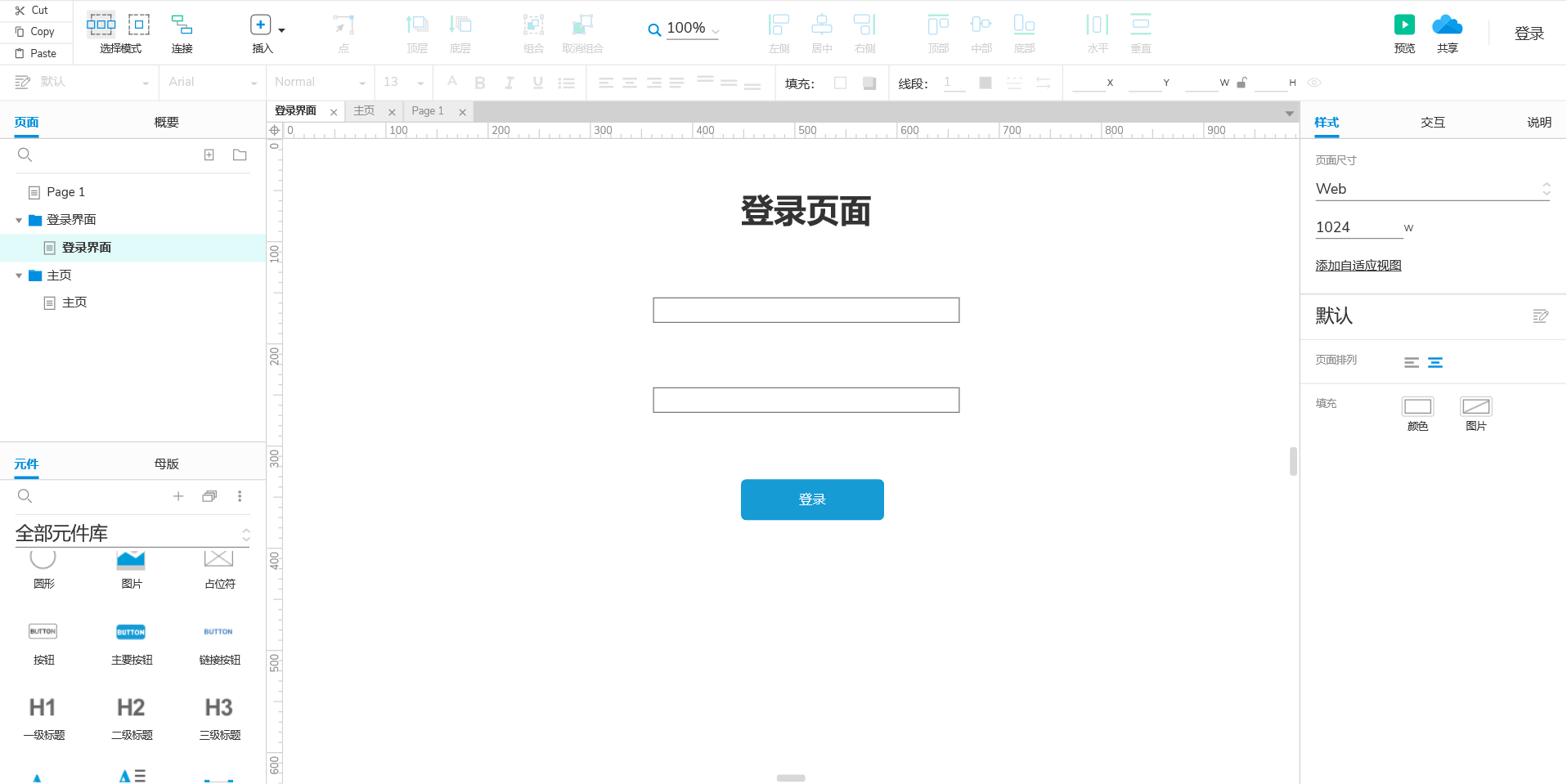
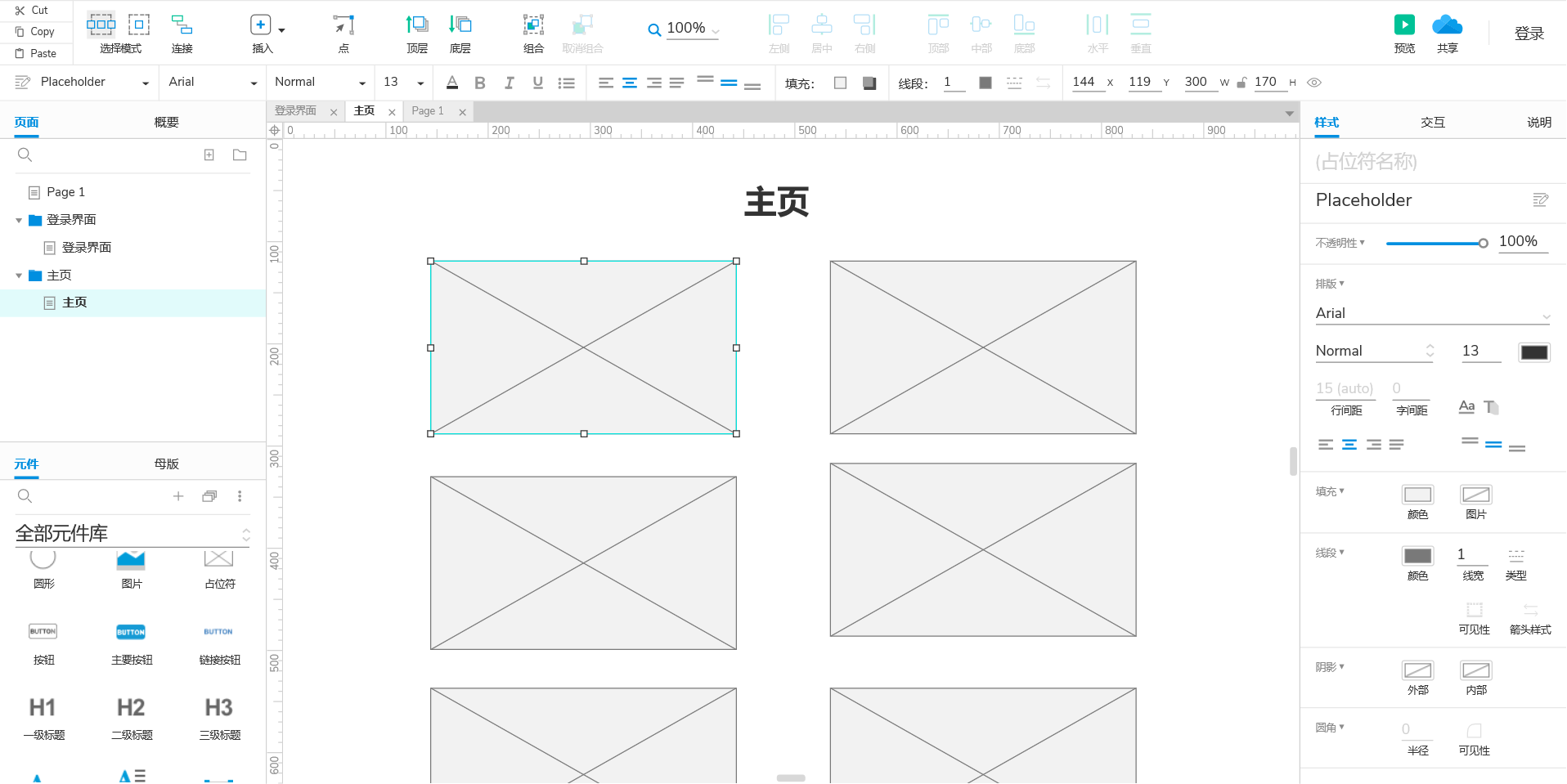
拖拽元件库的矩形、一级标题、文本框、主要按钮等元件,画一个简易的登录界面和一个主页:


我们现在利用交互,将这两个页面联系到一起,我们希望当我们点击“登录页面”的“登录”按钮时,页面跳转到“主页面”。
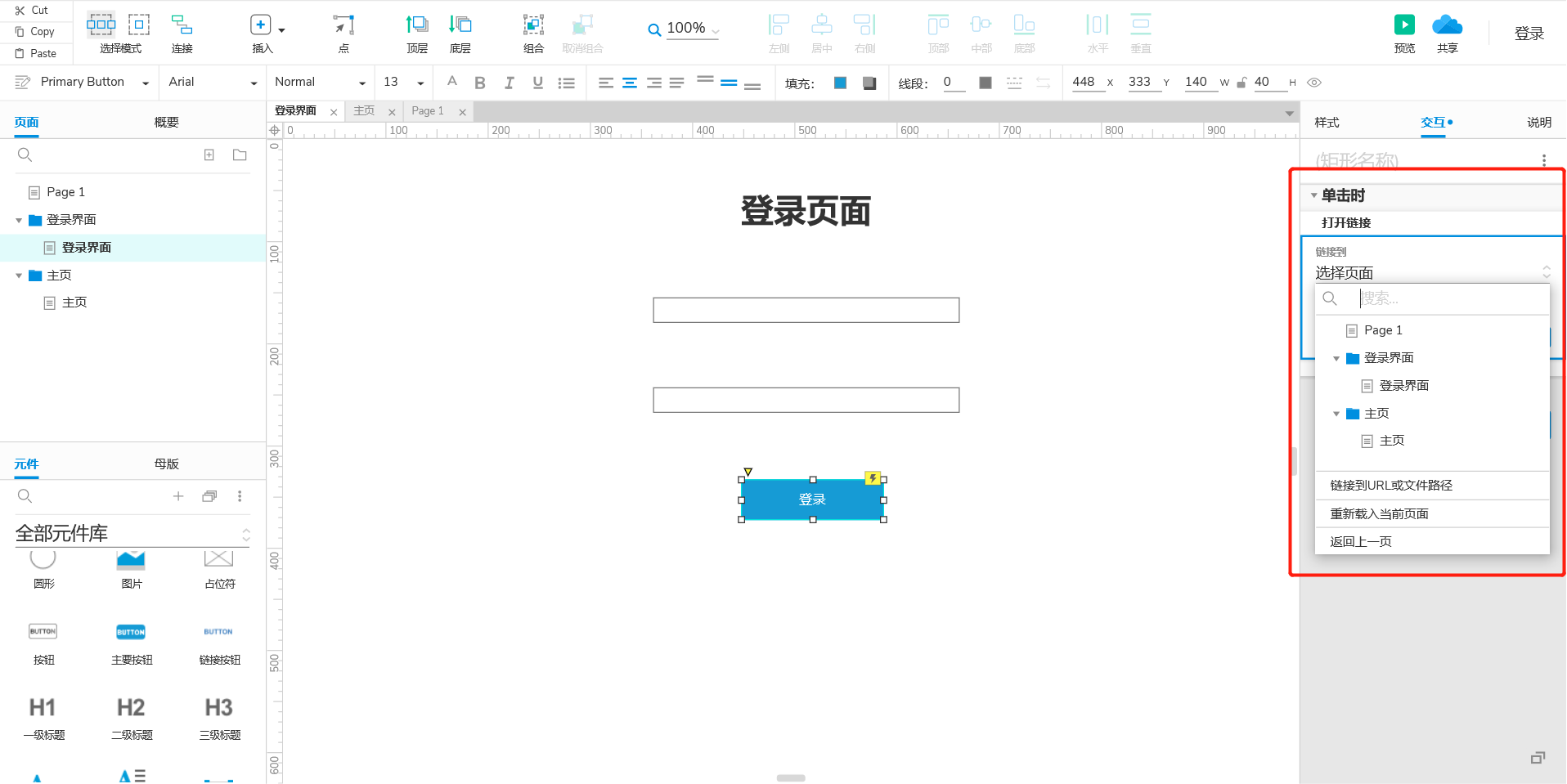
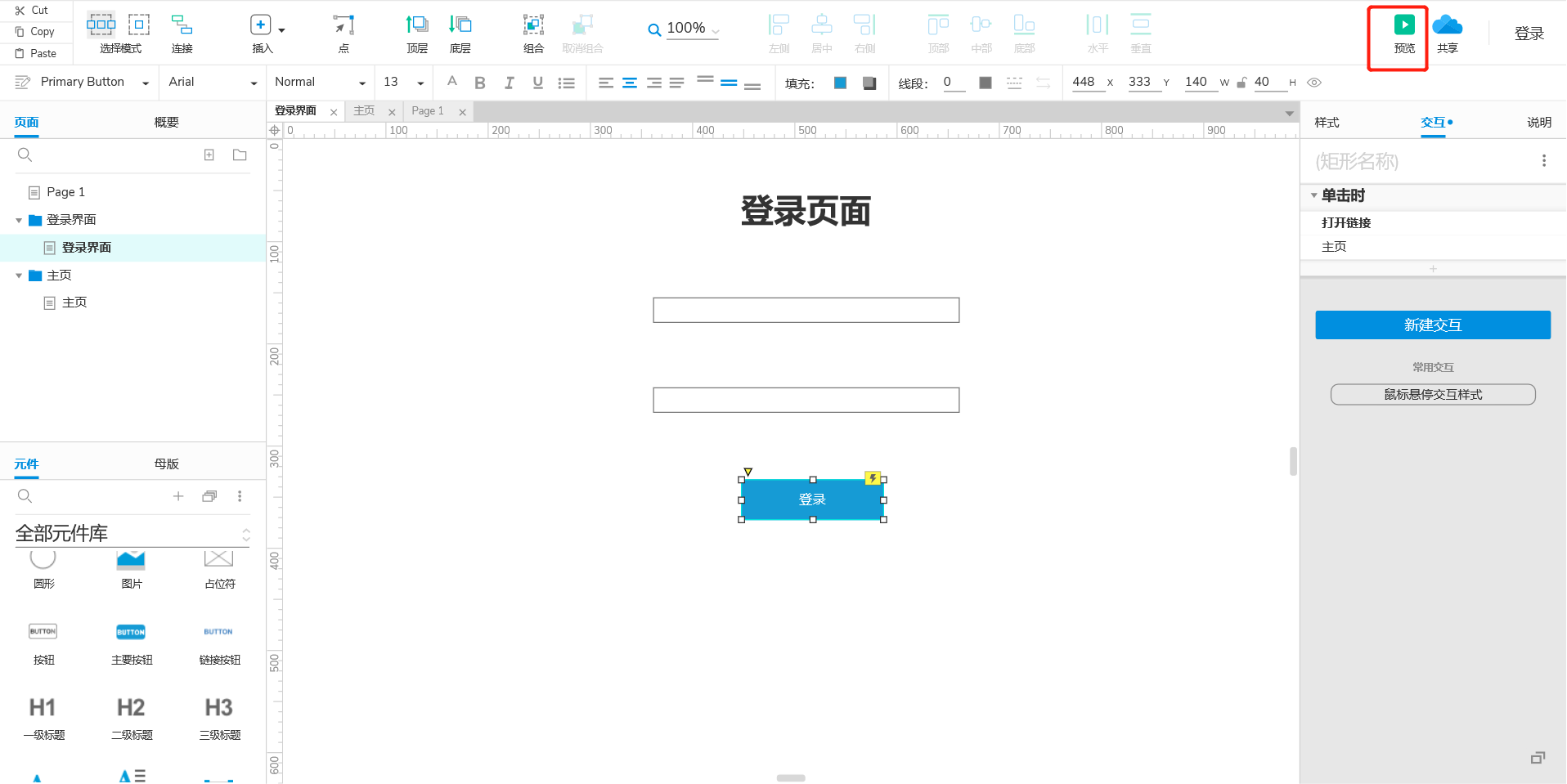
我们这时点击'登录'按钮,在元件属性页面选择“交互”功能,点击新建交互—单击时—打开链接,这个时候弹出如下界面:

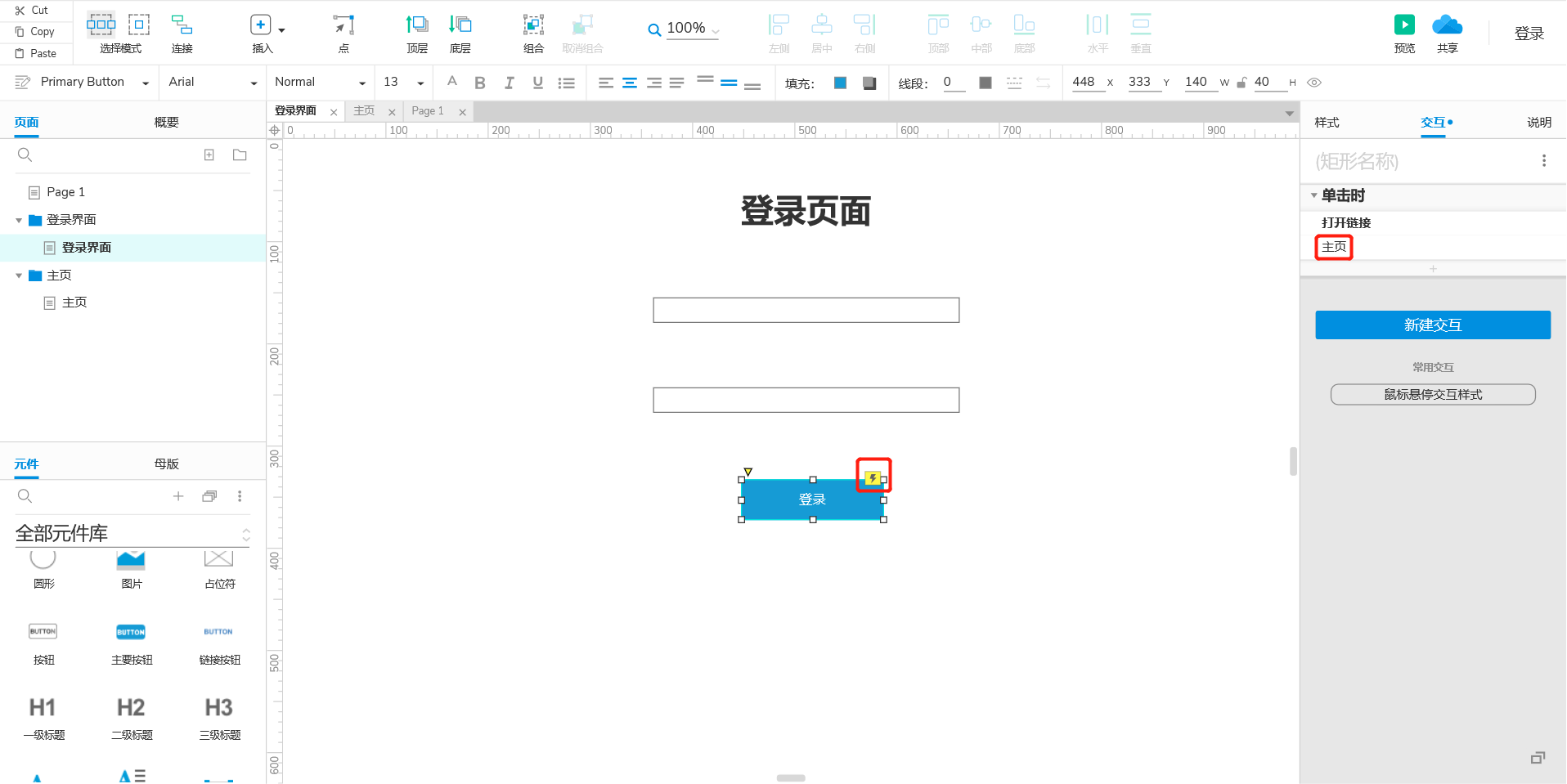
也就是说,当你有很多供操作的页面时,你可以自己设计让任意一个按钮跳转到任意一个页面,这里我们选择单击“登录”按钮时,让页面跳转到“主页”页面,所以我们在这里选择“主页”页面,点击确定,这时你会发现你的“登录”按钮上面出现了一个小闪电,这表明,这个元件是有交互效果的:

这个时候我们就可以看看我们的交互效果了
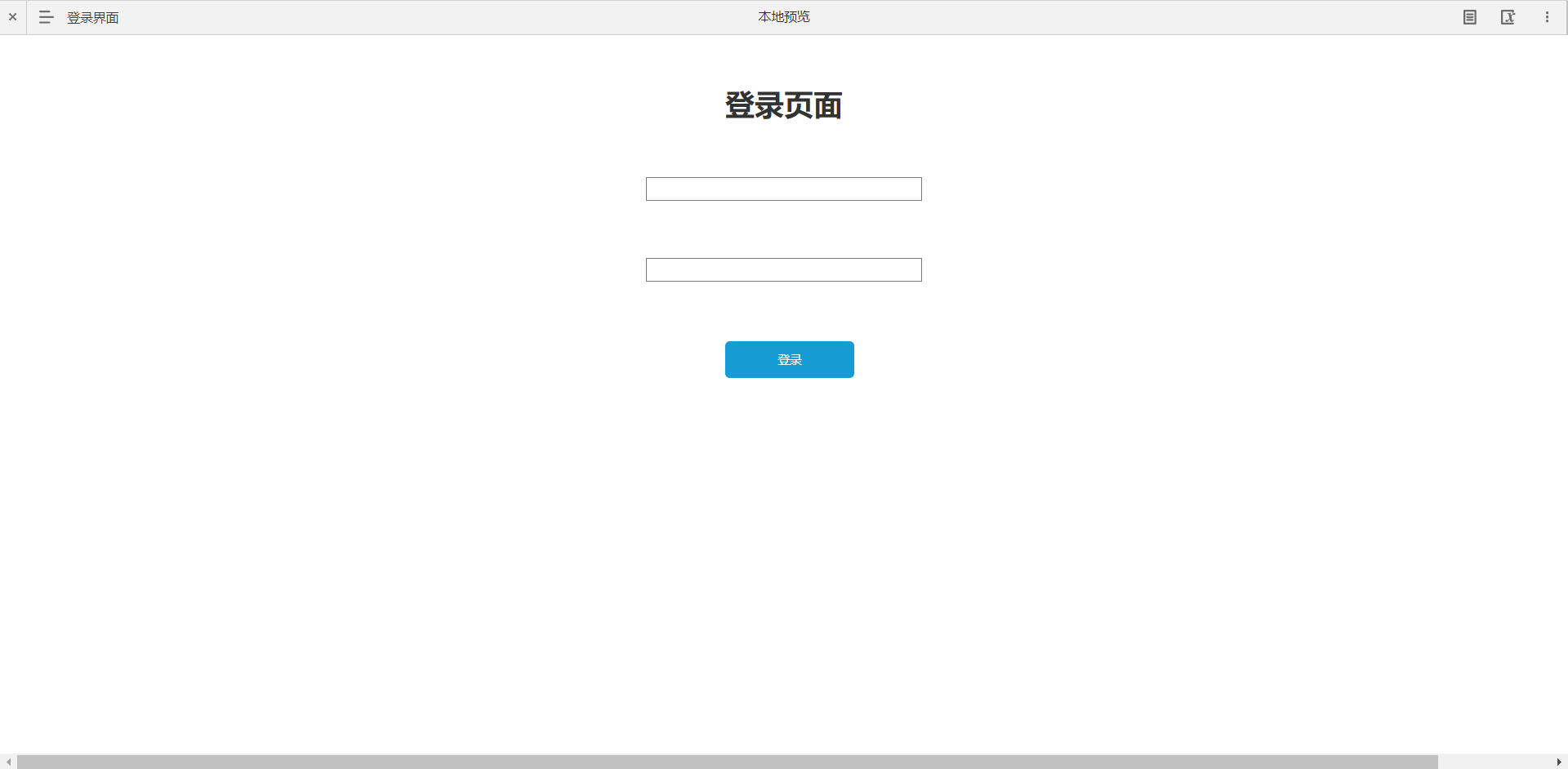
点击右上角“预览”,会弹出一个新的标签页


我们在标签页中可以点击“登录”按钮,发现页面会自动跳转到“主页”页面,这样,你就利用Axure完成了一次交互效果,自己试试吧!
版权声明
文章来源: https://www.axure9.com/jiaocheng/118.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(99867025#qq.com)与我们联系处理。敬请谅解!














